我在 Edge 中创建了一个动画,需要播放 3 次,然后停在特定帧上。 我是 javascript 新手,我认为我需要使用变量和 if/else 语句,但不确定使用什么以及如何编写它。任何帮助将非常感激。谢谢!
最佳答案
我很不情愿地回答,你确实需要提供一些代码来展示你的尝试。但是,由于这是一个有用的入门问题,我将尝试回答。
您需要的第一件事是一个全局范围的变量来存储循环计数器。将类似的内容添加到您的 Stage.compositionComplete 函数中。
// Add a numLoops variable to global storage
sym.setVariable("numLoops", 0);
接下来,在动画结束时,通过时间轴操作创建一个事件来捕获该变量、增量并重播动画(如果适用),如下所示:
// capture numLoops variable and increment the counter
var numLoopsHolder = sym.getVariable("numLoops");
numLoopsHolder = numLoopsHolder + 1;
// set new numLoops variable back to global storage
sym.setVariable("numLoops", numLoopsHolder);
if (numLoopsHolder <= 2) {
// replay scene until 3 iterations are complete
sym.play(0);
}
这将使其循环 3 次,但您仍然需要通过以下方式在所需的时间线位置添加停止检查:
// capture numLoops variable to check for 3 loops (ie. 0, 1, 2 = 3 loops)
var numLoopsHolder = sym.getVariable("numLoops");
if (numLoopsHolder >= 2) {
// we've completed 3 loops now stop here
sym.stop();
}
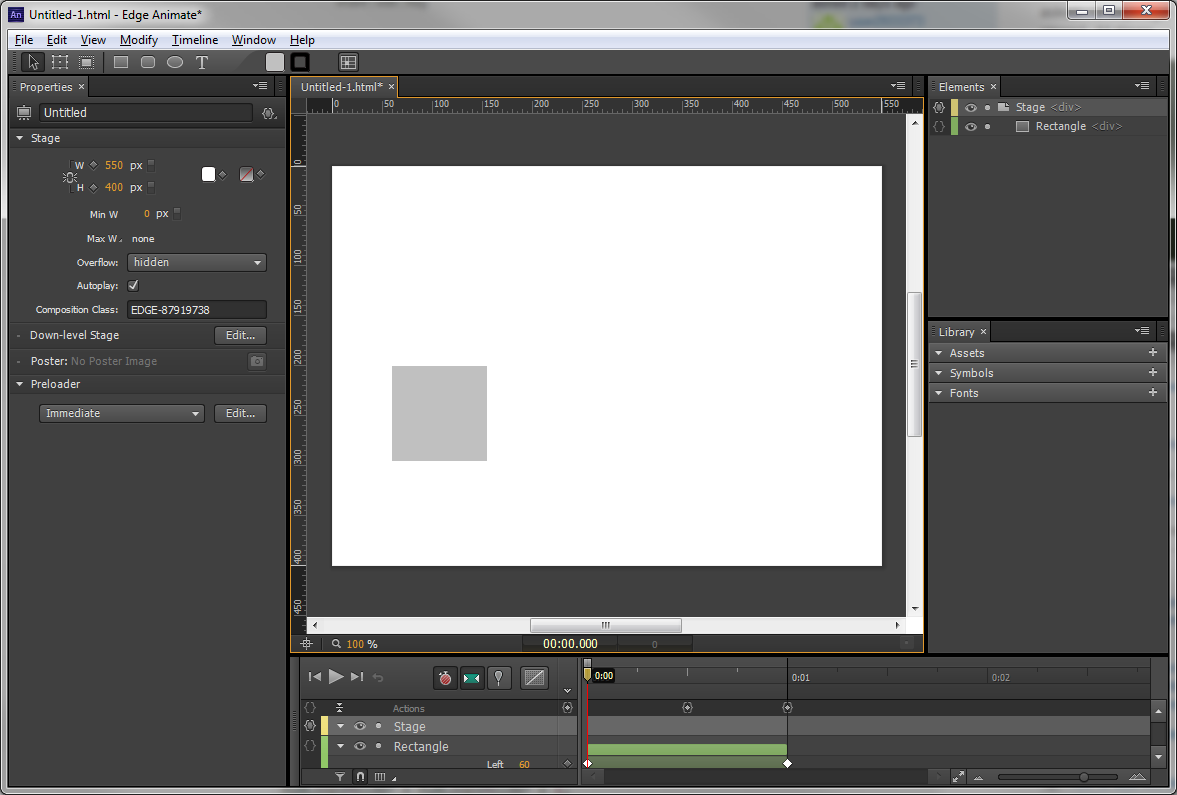
这是操作事件引用的时间线屏幕截图。

关于javascript - Adobe Edge 播放动画 3 次,然后停在特定帧上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19665930/