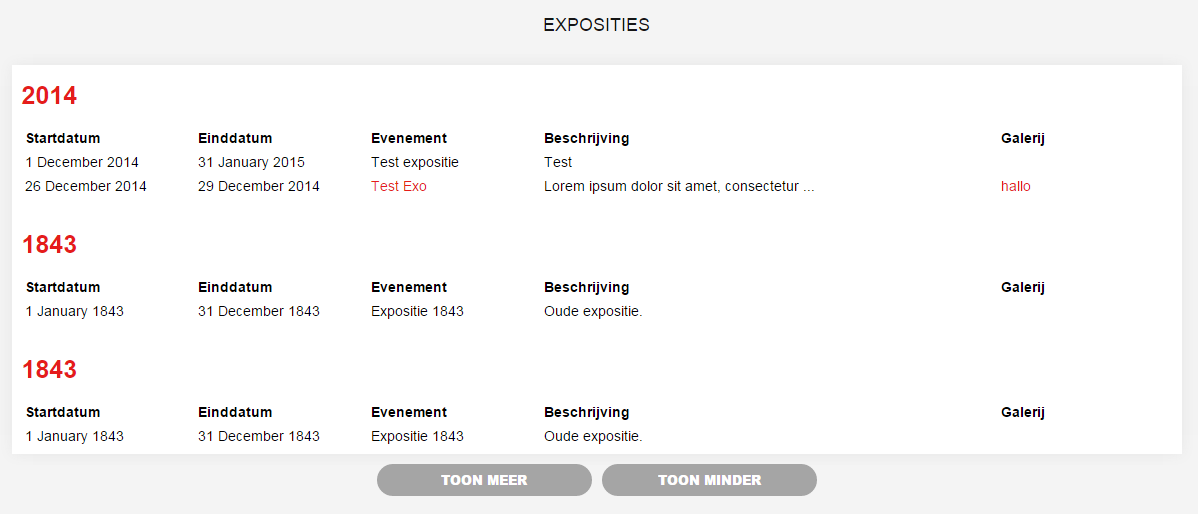
我正在开发一个网站,网站所有者拥有可以添加、编辑和删除的展览。展览每年展示一次,点击“阅读更多”按钮即可。我的页面遇到了一个奇怪的问题,因为我在单击“阅读更多”后将内容加载到新的 div 中,并且我需要该 div 的唯一标识符。我正在使用id="@Year here"来识别这个div,但是我遇到了这个问题:

如您所见,它没有正确加载。我有以下代码要加载到每组的所有展览中:
@if(Model.Exhibitions.Count() > 0)
{
<h3 style="text-align: left; margin-left: 10px; padding-top: 10px;">@Model.Year</h3>
<table class="extable">
<tr>
<th style="width: 15%">@Translations.EXHIBITIONSTARTDATE</th>
<th style="width: 15%">@Translations.EXHIBITIONENDDATE</th>
<th style="width: 15%">@Translations.EXHIBITIONEVENT</th>
<th style="width: 40%">@Translations.EXHIBITIONDESCRIPTION</th>
<th style="width: 15%">@Translations.GALLERY</th>
</tr>
@foreach (Exhibition item in Model.Exhibitions)
{
@Html.Partial("_Exhibition", item)
}
</table>
}
<div class="more-exhi" id="@Model.Next"></div>
<script type="text/javascript">
(function () {
$('.more-exhi#@Model.Year').attr('class', '');
$('.show-more').attr('data-year', '@Model.Next');
}) ();
</script>
@Model.Year 是发送到 Controller 的年份(例如 2014)。 @Model.Next 是下一个现有年份,展览按降序排列(例如 2010 年)。但是上面的代码无法正常工作,我不知道为什么。这是我的 JavaScript,一旦有人点击“阅读更多”按钮:
<script type="text/javascript">
(function () {
var div = $('#exhibitions');
div.find('.show-more').click(function () {
div.find('.more-exhi').hide().load('@Url.Action("Exhibitions", "Exhibition")', { year: $(this).attr('data-year') } ).fadeIn('1500');
div.find('.show-less').show();
});
})();
</script>
有人可以帮我解决这个问题吗?我想我正在监督这里的一个问题,因为这应该不会太困难。
最佳答案
尝试将这行代码更改为:
$('.more-exhi#' + @Model.Year).attr('class', '');
:)
关于javascript - 使用 javascript 在 c# asp.net mvc 4 中动态加载内容无法正常工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27616873/