最佳答案
dblclick 不是一种方法,它是一种事件。 假设您有一个按钮,并且您想手动触发该事件。你可以这样做。
<button id='myButton'>Click Me!</button>
现在你可以这样做
var evt = new Event('dblclick');
var button = document.getElementById('myButton');
// This is where the magic happens
button.dispatchEvent(evt);
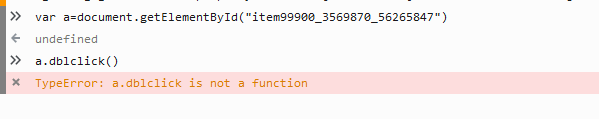
这会手动触发 dblclick 事件。 您必须在 dom 节点上调用“dispatchEvent”,并且它需要一个“Event”对象。
对于您的用例,只需将“button”元素替换为您自己的“a”变量,它就应该按预期工作。
关于javascript - 对具有该功能的元素执行 DoubleClick,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35004164/