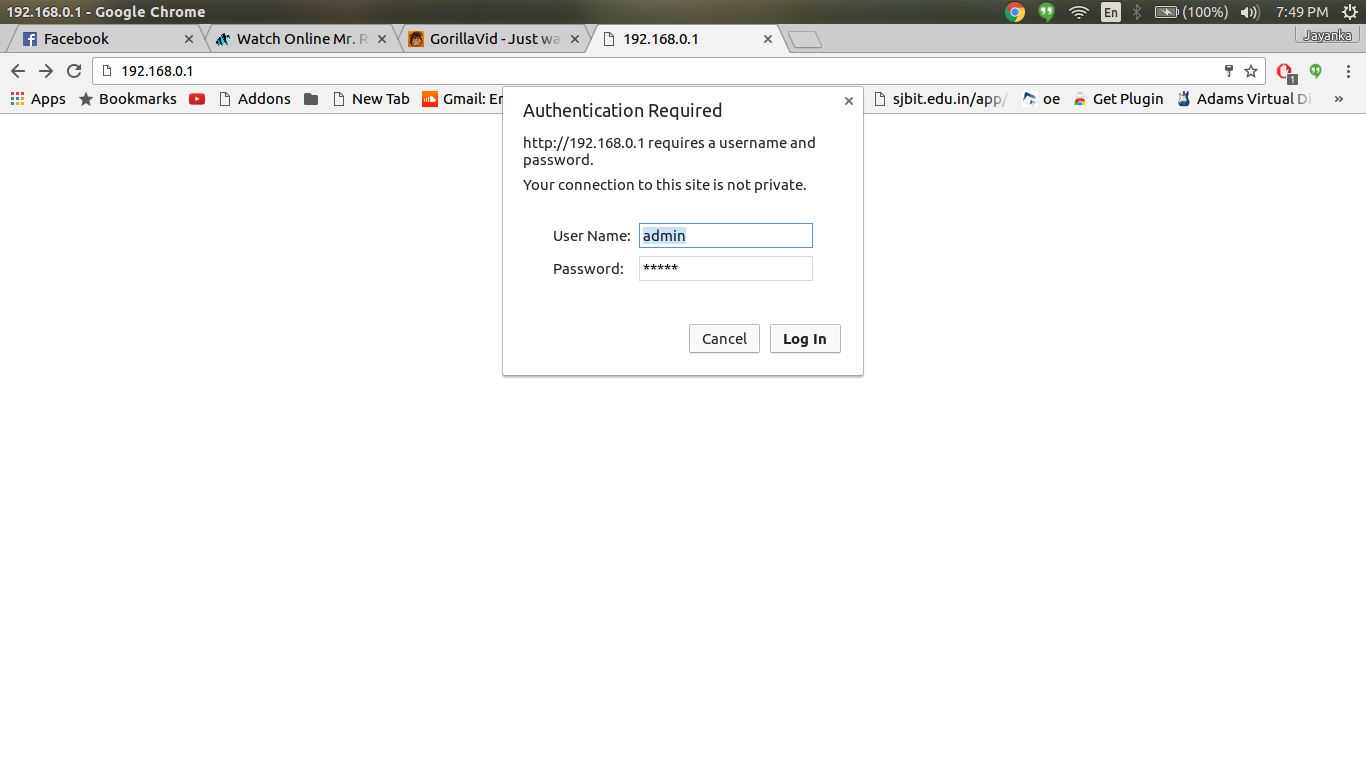
据我的研究所知,您无法使用可以从 JavaScript 调用的任何内置方法来创建多字段提示对话框。那么大多数路由器(192.168.0.1)的首页是如何开发认证提示框的,如下图?
我做了更多研究,发现您可以使用 php 设置基本的 http 身份验证
$user = 'user';
$password = 'pass';
if (!($_SERVER['PHP_AUTH_USER'] == $user && $_SERVER['PHP_AUTH_PW'] == $password)) {
header('WWW-Authenticate: Basic realm="Please enter username and password to access this website"');
header('HTTP/1.0 401 Unauthorized');
echo '<h1>Unauthorized Access</h1>';
exit;
}
echo "normal website contents";

最佳答案
当服务器需要 HTTP 身份验证但未提供任何身份验证时,这是浏览器功能。这是“一个字段”规则的唯一异常(exception),并且您没有 JS API 可以调用它。 (更不用说它很丑陋,而且用户体验与 alert() 或 prompt() 一样糟糕)。
关于javascript - 如何设计多字段的javascript提示框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38170909/