我有这个表格:
<form class="js-form">
<input type="hidden" name="csrf_name" value="csrf5915b96bceb5e">
<input type="hidden" name="csrf_value" value="b6de78b37c878cfb3cbe2b11edc86049">
<div class="js-form-alerts">
</div>
<div class="js-form-autologin">
<table class="table table-striped">
<thead>
<tr>
<th>Email</th>
<th>Password</th>
</tr>
</thead>
<tbody id="table-body">
<tr>
<th> <input type="email" name="" value="" style=" border: 0; background: transparent;" class="form-control" id="email"> </th>
<th>
<div class="form-group">
<div class="input-group"> <input type="password" name="" value="" style=" border: 0; background: transparent;" class="form-control" id="password"> <span class="input-group-btn"> <a href="#" class="btn btn-warning btn-flat"> <i class="fa fa-edit"></i> </a> <a href="#" class="btn btn-danger btn-flat"> <i class="fa fa-minus"></i> </a> <a href="#" class="btn btn-success btn-flat"> <i class="fa fa-plus"></i> </a> </span> </div>
</div>
</th>
</tr>
</tbody>
</table>
</div>
<div class="row">
<div class="col-xs-12 col-sm-6">
<div class="vert-pad">
<button type="submit" id="submit" class="btn btn-block btn-lg btn-success">
Update Emails
</button>
</div>
</div>
<div class="col-xs-12 col-sm-3 pull-right">
<div class="vert-pad">
<button type="button" class="btn btn-block btn-lg btn-link" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</form>
还有这个js:
$( "form" ).submit(function( event ) {
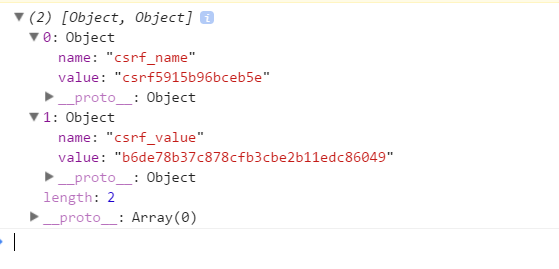
console.log( $( this ).serializeArray() );
event.preventDefault();
});
但它只返回 csrf token 两次。 知道为什么会发生这种情况以及如何解决它吗?
*一些阻止这篇文章的文字主要是代码! *阻止这篇文章的更多文字主要是代码!
最佳答案
您没有为电子邮件和密码输入指定正确的名称,因此它们被排除在序列化之外。
为这些输入元素提供您希望它们序列化的名称,这样就可以了。
这是您的original code在 JS Fiddle 实例中,以及 corrected version填写了名称属性。唯一的区别如下所示:
原始输入
<input
id="password"
type="password"
value="my-password"
style=" border: 0; background: transparent;"
class="form-control"
/>
<!-- snip -->
<input
id="email"
type="email"
value="my-email@my-domain.com"
style=" border: 0; background: transparent;"
class="form-control"
/>
更正输入
<input
id="password"
type="password"
name="password"
value="my-password"
style=" border: 0; background: transparent;"
class="form-control"
/>
<!-- snip -->
<input
id="email"
type="email"
name="email"
value="my-email@my-domain.com"
style=" border: 0; background: transparent;"
class="form-control"
/>
关于javascript - `serializeArray()` 未获取所有字段,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43942874/