我正在使用react-select呈现两种类型的“工作”选项。用户可以从下拉列表中选择任一选项。根据所选的选项,它们应该呈现包含更多输入值的不同 div。输入值取决于selectedOption。我有两个带有渲染方法的类组件,它们应该显示与 jobType
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
selectedOption: null
};
this.onChange = this.onChange.bind(this);
this.handleChange = this.handleChange.bind(this);
}
onChange = e => {
this.set({ [e.target.name]: e.target.value });
console.log([e.target.value]);
};
handleChange = selectedOption => {
this.setState({ selectedOption });
console.log("Option selected: ", selectedOption);
};
render() {
const { selectedOption } = this.state;
return (
<div>
<fieldset>
<legend>Parameters</legend>
<label htmlFor="jobType" style={{ display: "block" }}>
jobType:
</label>
<div>
<Select
value={selectedOption}
onChange={this.handleChange}
options={options}
placeholder="Select a jobType..."
isSearchable={options}
/>
</div>
</fieldset>
<div>
{selectedOption === "Batch" ? (
<BatchParams />
) : selectedOption === "Streaming" ? (
<StreamingParams />
) : null}
</div>
</div>
);
}
}
因此,假设当从下拉列表中选择 Streaming 选项时,应呈现以下类组件:
class StreamingParams extends React.Component {
constructor(props) {
super(props);
this.state = {
maxHits: 1
};
this.handleMaxHitsChange = this.handleMaxHitsChange.bind(this);
}
handleMaxHitsChange = e => {
this.set({ [e.target.name]: e.target.valu });
};
render() {
return (
<div>
<label>maxHits:</label>
<input
type="number"
name="maxHits"
onChange={this.handleMaxHitsChange}
placeholder="1"
min="1"
step="1"
required
/>
</div>
);
}
}
我无法完全获取要渲染的附加输入框,不确定我在这里是否采取了正确的方法。我已经添加了 codesandbox与我的问题。
最佳答案
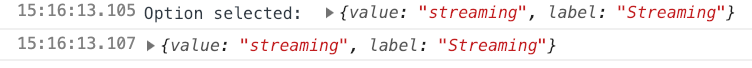
所以看起来在 this.state.selectedOption 中设置的值是一个带有 value 和 label 字段的对象.
所以你需要关掉这些。而不是这样做
{selectedOption === "Batch" ? (
<BatchParams />
) : selectedOption === "Streaming" ? (
<StreamingParams />
) : null}
这样做
{selectedOption && selectedOption.value === "batch" ? (
<BatchParams />
) : selectedOption && selectedOption.value === "streaming" ? (
<StreamingParams />
在本地化或翻译的情况下,您应该选择value而不是label。
关于javascript - React - 基于react-select selectedOption渲染某些div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54411482/