我想知道 HTML5 是否允许保存/写入用户文件系统中的本地文件。我问这个问题是因为我知道,使用 HTML5,您现在可以从客户端导出数据并将其下载为 CSV 文件等。
如果不使用 HTML5,覆盖内容或从客户端脚本本地创建 CSV(或任何其他类型的文件)的最佳方法是什么?
最佳答案
功能:
function exportData() {
var data = '';
for (var i=1;i<=2;i++) {
var sep = '';
for (var j=1;j<=4;j++) {
data += sep + document.getElementById(i + '_' + j).value;
sep = ',';
}
data += '\r\n';
}
var exportLink = document.createElement('a');
exportLink.setAttribute('href', 'data:text/csv;base64,' + window.btoa(data));
exportLink.appendChild(document.createTextNode('test.csv'));
document.getElementById('results').appendChild(exportLink);
}
标记:
<input type="number" id="1_1" value="2">,
<input type="number" id="1_2" value="1">,
<input type="number" id="1_3" value="4">,
<input type="number" id="1_4" value="3">
<br>
<input type="number" id="2_1" value="1">,
<input type="number" id="2_2" value="2">,
<input type="number" id="2_3" value="3">,
<input type="number" id="2_4" value="4">
<br>
<button onclick="exportData()">Export as CSV</button>
<div id="results"></div>
演示:
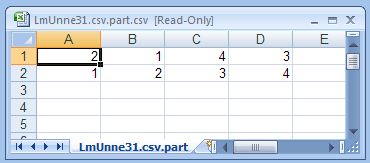
单击按钮您将获得一个链接,单击该链接您将获得一个文件。更改值,再次单击链接,您将获得不同的文件。 Firefox 每次都让我选择 Excel 打开它,但我不知道这是我的配置问题还是一般问题。

引用:
Is it possible to use any HTML5 fanciness to export local storage to Excel?
关于javascript - 使用 HTML5 在本地写入 CSV 文件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27013963/