我想构建一个动态 Web 布局,用户可以在其中重新排列 View ,类似于 Eclipse Workbench。
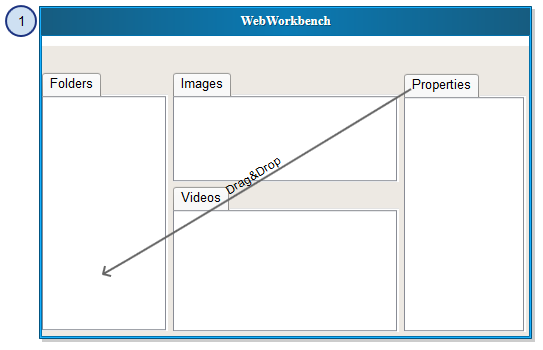
请考虑这个将 View 移动到与目标 View 分割空间的示例用例:

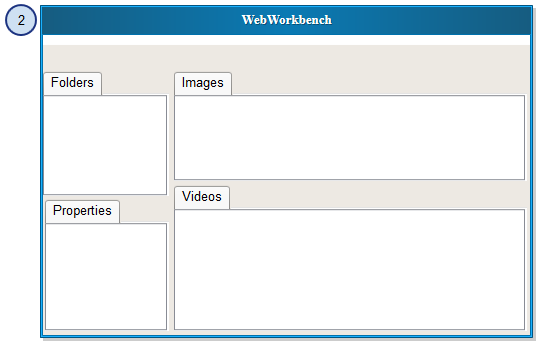
更改后的 HTML 结构的结果图像:

这是一个渲染布局及其 HTML 结构的示例:

我想使用 AngularJS 的数据绑定(bind)来轻松创建新 View 并渲染单个 View 的内容,包括拖动 handle 的标签。
当布局信息存储在 model/$scope 中时,如何让 AngularJS 处理 html 的渲染?
最佳答案
关于javascript - 如何在 AngularJS 应用程序中修改 DOM,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24743308/