我遇到了点击问题,它不适用于模糊隐藏以保存btn。
下面的函数永远不会触发。
$('.save-btn').on('click',function(){
alert('you clicked me !!');
});
因为它会在点击模糊之前隐藏。我该如何处理这个问题。
问题:我想保留现有功能,.save-btn 应该可以工作。
重现步骤:
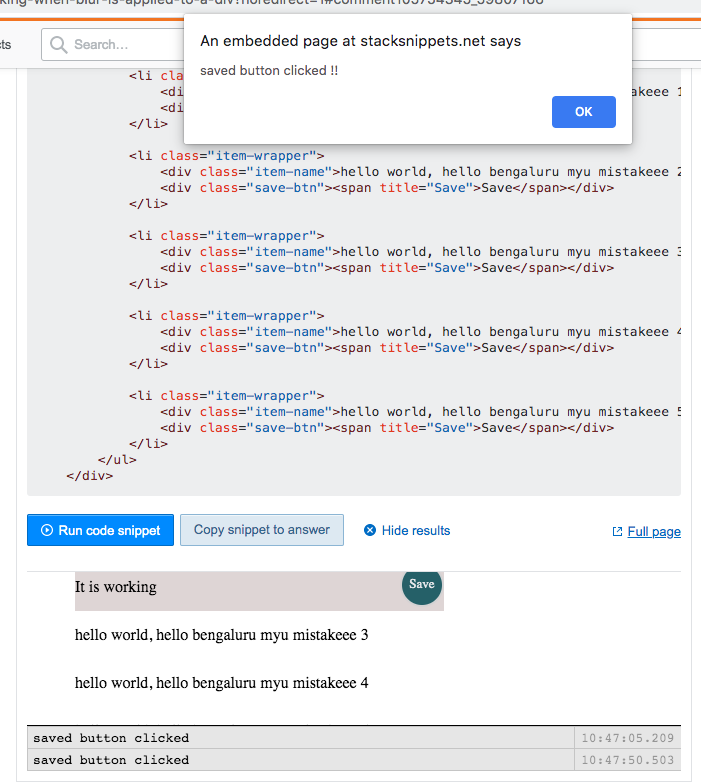
双击项目保存按钮将出现现在点击“保存”按钮,观察
警报不会出现
这是我的代码:
$(function(){
$('.save-btn').hide();
$('.item-wrapper').on('dblclick',function(){
$('.item-name').removeAttr('contenteditable');
$(this).find('.item-name').attr('contenteditable',true);
$('.save-btn').hide();
$(this).find('.save-btn').show();
});
$('.item-name').on('blur',function(){
$('.save-btn').hide();
});
$('.save-btn').on('click',function(){
console.log('saved button clicked');
alert('saved button clicked !!');
});
});div#container {
width: 409px;
}
div#container ul{
list-style: none;
line-height: 48px;
}
div#container ul li {
display: flex;
justify-content: space-between;
}
li.item-wrapper:hover {
background: #e2dada;
}
.save-btn {
width: 40px;
height: 40px;
background: #296b73;
text-align: center;
border-radius: 50%;
line-height: 38px;
color: #eaeaed;
font-size: 13px;
border: 2px solid #d8d8d8;
cursor: pointer;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="container">
<ul>
<li class="item-wrapper">
<div class="item-name">hello world, hello bengaluru myu mistakeee 1</div>
<div class="save-btn"><span title="Save">Save</span></div>
</li>
<li class="item-wrapper">
<div class="item-name">hello world, hello bengaluru myu mistakeee 2</div>
<div class="save-btn"><span title="Save">Save</span></div>
</li>
<li class="item-wrapper">
<div class="item-name">hello world, hello bengaluru myu mistakeee 3</div>
<div class="save-btn"><span title="Save">Save</span></div>
</li>
<li class="item-wrapper">
<div class="item-name">hello world, hello bengaluru myu mistakeee 4</div>
<div class="save-btn"><span title="Save">Save</span></div>
</li>
<li class="item-wrapper">
<div class="item-name">hello world, hello bengaluru myu mistakeee 5</div>
<div class="save-btn"><span title="Save">Save</span></div>
</li>
</ul>
</div>注意:我不想使用任何像 .hide(3000)
最佳答案
关于javascript - 为什么当模糊应用到 div 时点击不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59807166/