我的页面出现问题,其 URL 如下所示:
页面中间底部有一个选项卡式结构。每个选项卡都包含一个正在运行的轮播。并且每个轮播项目(图像)在单击时都可以在叠加层中显示。
我使用 jQuery 1.3.2(我知道它很旧,但由于其他依赖项而无法更改)、jQuery UI 1.7.3、jCarousel 0.2.8 和 FancyBox 1.3.4 来构建它。
当单击第二个或第三个选项卡并单击上一个按钮时,可以在 Internet Explorer 和 Chrome 的屏幕截图中看到问题。
是什么导致了这个问题,我尝试了很多方法来解决这个问题,但都没有解决我的问题。
你有什么推荐?由于这项工作的时间规划,很难将所有结构更改为新的结构。
感谢现在所有的答案
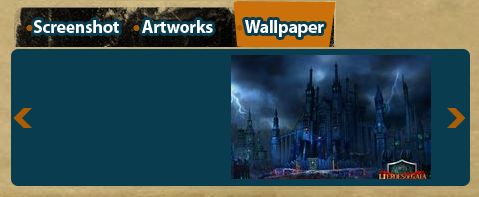
Internet Explorer 屏幕截图

Chrome 屏幕截图

最佳答案
此问题是因为您在创建选项卡式界面后尝试创建轮播。因此 jcarousel 可能正在尝试在显示属性设置为 null (非事件选项卡)的容器内渲染轮播。由于无法可靠地确定该容器的位置和许多其他属性,因此在大多数浏览器中这都会失败。请先尝试渲染轮播,渲染轮播后,然后创建选项卡。
关于javascript - jQuery UI 选项卡中的 jQuery 多个轮播在 Internet Explorer 和 Chrome 中无法正常工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6387172/