测量 angularjs 摘要周期持续时间的简单方法是什么?有多种方法可以分析摘要循环的性能,但每种方法都有其自身的缺陷:
- Chrome Profiler:详细信息太多,无法以易于查找的方式分解摘要周期
- Batarang(AngularJS 浏览器插件):开销太大,刷新速度慢,大型应用程序会爆炸。
...一定有更好的方法吗?!1?
最佳答案
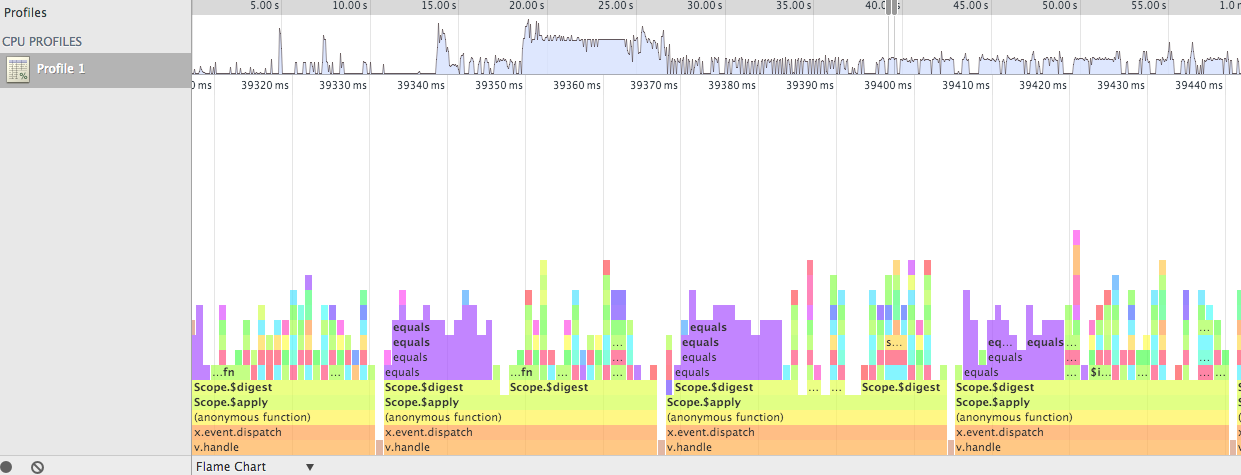
这是一个 secret 。在 Chrome 开发工具中,运行 cpu 配置文件。停止捕获后,屏幕底部的“重(自下而上)”旁边会出现一个向下的三 Angular 形。单击三 Angular 形并选择“火焰图”。进入火焰图模式后,您可以缩放和平移以查看摘要周期、它们需要多长时间以及到底调用了哪些函数。火焰图对于跟踪页面加载问题、ng-repeat 性能问题、摘要循环问题非常有用!我真的不知道在火焰图之前我是如何进行调试和分析的。这是一个例子:

关于performance - 如何衡量 AngularJS 应用程序摘要周期的性能?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25129362/