我正在使用 gogole html web 应用程序 scridpt,从那里我必须在 index.html 中输入并将该信息作为表单对象传递到 code.gs 文件,其中它使用开始时间和结束时间以及一些用户 ID abc.com 组织中的候选人。
现在我必须在日历中找到所有使用的电子邮件 ID 的空闲时间。
var user1_Cal = CalendarApp.getCalendarById('user1@abc.com');
var user2_Cal = CalendarApp.getCalendarById('user2@abc.com');
查找date1和date2期间的所有空闲和忙碌
script.html
<div>
<form id="myform">
<input type="user1" name="user1" id="user1" placeholder="Enter your id">
<br>
<input type="user2" name="user2" id="user2" placeholder="Enter your id">
<br>
<input type="start" name="start" id="start" placeholder="start">
<br>
<input type="end" name="end" id="end" placeholder="end">
<br>
<input type="submit" value="myform_val">
</form>
</div>
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<script>
$( document ).ready(function() {
$( "#myform" ).submit(function() {
google.script.run.withSuccessHandler(function(ret){
console.log(ret);
}).addEmail(this); //"this" is the form element
});
});
</script>
代码.gs
function doGet() {
try{
var html = HtmlService.createTemplateFromFile('index').evaluate().setTitle('Web App').setSandboxMode(HtmlService.SandboxMode.NATIVE);
}catch(error){
var errorSheet = SpreadsheetApp.openById('errorsheet_id_here').getSheetByName('errors');
var cell = errorSheet.getRange('A1').offset(errorSheet.getLastRow(),0);
cell.setValue(new Date() + " function doGet: " + error);
}
return html;
}
function addEmail(form){
try{
// here we can use the form.user1, form.user2, form.start, form.end
var user1_Cal = CalendarApp.getCalendarById(form.user1);
var user2_Cal = CalendarApp.getCalendarById(form.user2);
/// using these two candidate info and between start and end time we have to find all the free time and the put into the output_array and that can be returned back to index.html
Logger.log(user1_cal.getName());
var today = new Date();
Logger.log(user1_cal.getEventsForDay(today));
var events = user1_cal.getEventsForDay(today);
Logger.log('Number of events: ' + events.length);
// I am getting the number of events but want the actual start and end time.
var myval = JSON.stringify(output_array);
return myval;
}
catch(error)
{
var errorSheet = SpreadsheetApp.openById('sheet_id').getSheetByName('errors');
var cell = errorSheet.getRange('A1').offset(errorSheet.getLastRow(),0);
cell.setValue(new Date() + " and error is : " + error);
}
}
问题:如何获取用户日历闲忙详细信息
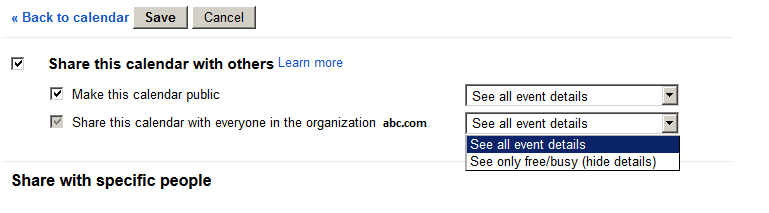
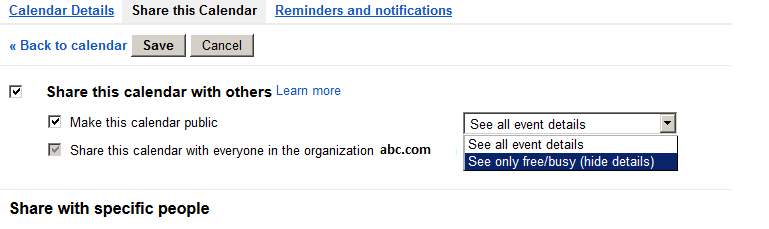
注意:在谷歌日历业务应用程序中,设置如下

最佳答案
经过一番搜索和工作,我想出了一个临时解决方案, 这将提供您在日历中添加的候选人的日历事件。 所以它基本上是如何将用户 ID 添加到运行脚本的 ID 的日历中。
var events = user1_cal.getEvents(new Date("October 26, 2014"), new Date("October 28, 2014"));
for (var i=0; i < events.length; i++)
{
var details=[[events[i].getTitle(), events[i].getDescription(), events[i].getStartTime(), events[i].getEndTime()]];
var row=i+1;
var range=sheet.getRange(row,1,1,4);
range.setValues(details);
}
Logger.log('Number of events: ' + events.length);

关于javascript - 如何使用 Google 应用程序脚本通过 Google Business 应用程序获取组织内候选人的日历信息,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26603799/