我熟悉 kendoTooltip 插件,并且使用过许多其他控件,但配置该插件的典型方法似乎不起作用。
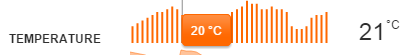
使用迷你图时,默认情况下工具提示显示在光标右侧。不幸的是,正如您在此图中看到的,这使得迷你图的任何覆盖区域都无法响应悬停输入,这意味着您迫使用户失去控制并再次进入才能查看其他值。

您可以在 Telerik's site 上尝试一下.
我尝试传递适用于 Kendo UI 其他区域中的工具提示的配置,在本例中,我使用了 position: "top" 并将其应用到小部件以下内容:
$("#temp-log").kendoSparkline({
type: "column",
data: [
16, 17, 18, 19, 20, 21, 21, 22, 23, 22,
20, 18, 17, 17, 16, 16, 17, 18, 19, 20,
21, 22, 23, 25, 24, 24, 22, 22, 23, 22,
22, 21, 16, 15, 15, 16, 19, 20, 20, 21
],
tooltip: {
format: "{0} °C",
position: "top"
}
});
但是,此选项并未应用,而其他一些属性则应用(例如 format 和 visible)。
有没有办法改变工具提示的位置,使其不干扰用户交互?
最佳答案
您可以修改工具提示的锚定代码:
Html 目标:
<span id="temp-log"></span>
图表:
var s = $("#temp-log").kendoSparkline({
type: "column",
data: [
16, 17, 18, 19, 20, 21, 21, 22, 23, 22,
20, 18, 17, 17, 16, 16, 17, 18, 19, 20,
21, 22, 23, 25, 24, 24, 22, 22, 23, 22,
22, 21, 16, 15, 15, 16, 19, 20, 20, 21
],
tooltip: {
format: "{0} °C"
}
}).data("kendoSparkline");
这只会更改此特定图表的工具提示:
var templogHeight = $("#temp-log").height();
s._tooltip._slotAnchor = function(point, slot) {
var result = kendo.dataviz.SharedTooltip.fn._slotAnchor.call(this, point, slot);
return {
x: result.x,
y: result.y - templogHeight
};
};
( demo )
您还可以通过覆盖小部件并更改小部件的 init 方法中的 anchor 代码来对所有迷你图执行此操作。
关于javascript - 更改 Kendo UI DataViz 迷你图的垂直偏移需要什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28904579/