我正在创建一个指令,其中包含 children 可以访问的方法。但与此同时,我的指令要求“形式”。
return {
restrict: 'A',
scope: {
object: '='
},
require: 'form',
controller: function ($scope, $element) {
this.hi = function () {
console.log('i am here')
}
},
link: function (scope, elm, attrs, controllers) {
console.log(controllers);
}
}
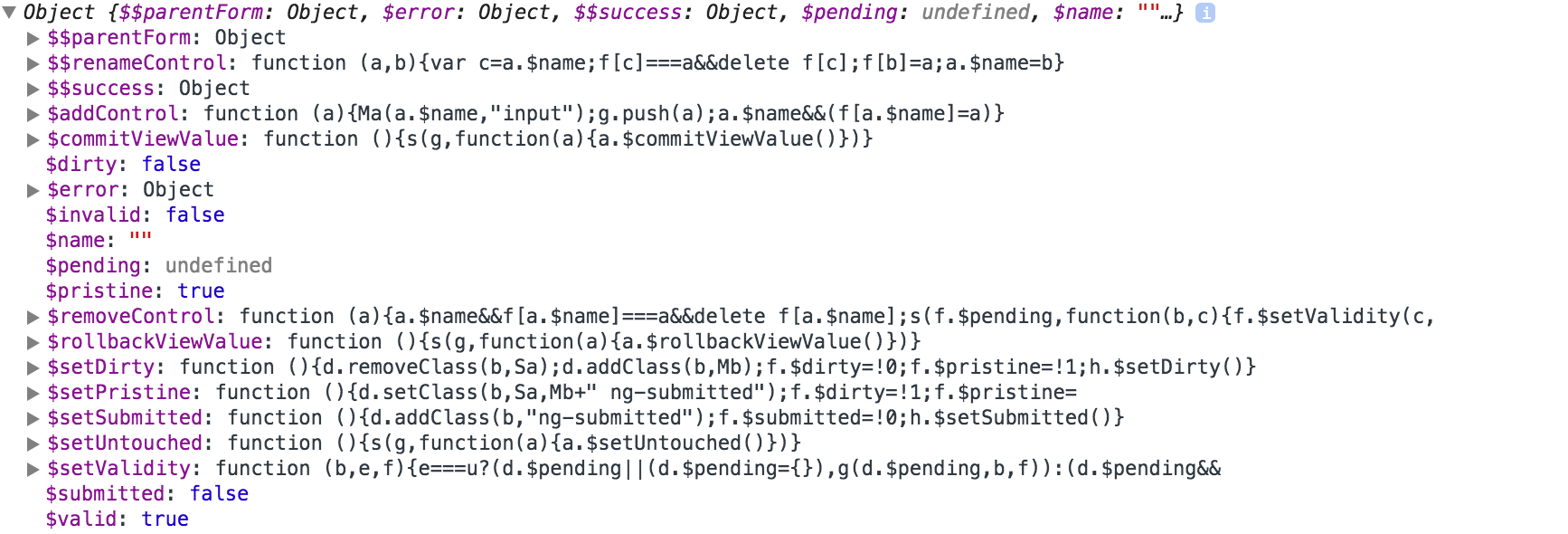
我一直认为,如果我要使用两个 Controller ,它们将位于一个数组中。但是当我记录它们时,我只得到 FormController:

我应该做什么?
最佳答案
我注意到文档中的 require 语法有点不同。你玩过这个吗?例如要求:['^form']
不确定如何在其中指定其他 Controller ,但也许通过这种方式它可能会显示为数组?
关于javascript - 一个指令上有两个 Controller ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29016564/