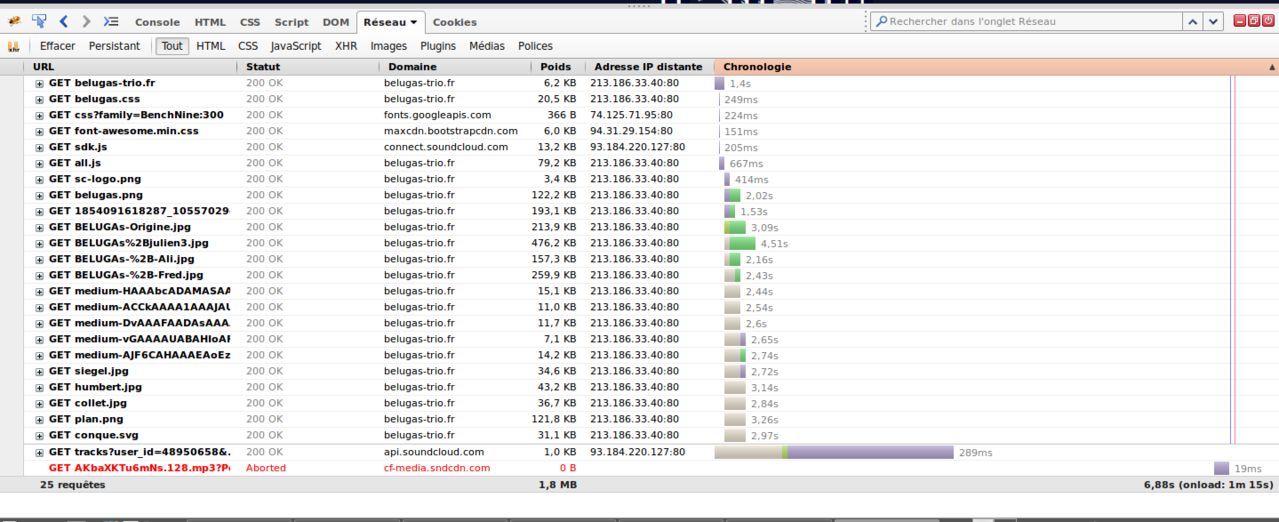
我开发的网站上出现了一些奇怪的东西。页面内容在 5 或 6 秒内加载,但 DOMContentLoaded 和 Load 事件实际上在 1m 10s 后触发。

当我在加载过程中重新加载页面时,它加载速度很快。欢迎任何提示!
编辑:我禁用了 soundcloud API 调用,但我仍然遇到麻烦。 服务器错误日志为空。
这里是 website. 的链接
最佳答案
The DOMContentLoaded event is fired when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
DOM内容加载完成后,图片、脚本、字体等还需要完成加载。
有关 DOMContentLoaded 和 Load 事件之间差异的更多信息,请查看: Difference between DOMContentLoaded and Load events
有很多方法可以改善此事件的时间安排。
查看页面速度最佳实践: https://developers.google.com/speed/docs/insights/rules
您甚至可以使用 Chrome 扩展工具来帮助您。 https://developers.google.com/speed/
关于javascript - 有什么东西阻止了加载事件?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30490759/