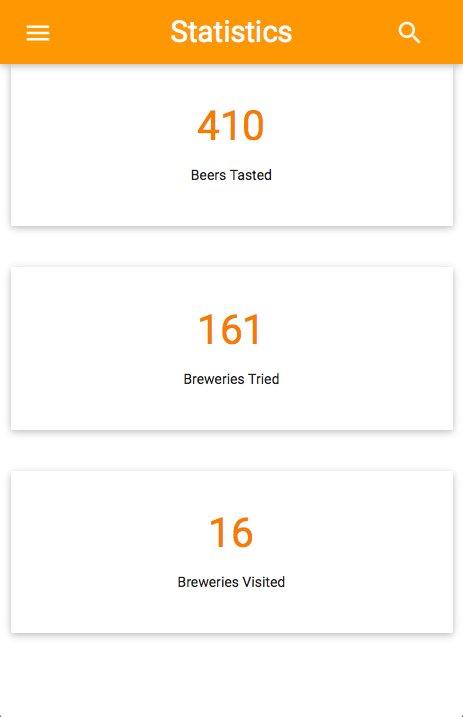
我正在编写一个网络应用程序,如下所示:

我不想像上图那样堆叠一堆卡片,而是尝试使用一个 slider ,在刷卡时会显示下一张卡片。
我的 html 看起来像这样:
<html lang="en"><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0">
<title>Starter Template - Materialize</title>
</head>
<body style="">
<div class="navbar-fixed ">
<nav class="orange " role="navigation">
<div id="replaceBar" class="nav-wrapper container">
<a id="logo-container" href="#" class="brand-logo">Statistics</a>
<ul class="right hide-on-med-and-down left">
<li><a href="stats.html">Statistics</a></li>
</ul>
<ul style="left: -250px;" id="nav-mobile" class="side-nav left">
<li><a href="stats.html">Statistics</a></li>
</ul>
<a href="#" data-activates="nav-mobile" class="button-collapse"><img style="vertical-align: middle;" src="img/menuIcon.png" height="30" width="30"></a>
<ul id="search" class="right valign-wrapper">
<li class="valign">
<a href="#"> <img style="vertical-align: middle;" src="img/searchIcon.png" height="30" width="30"></a>
</li>
</ul>
</div>
</nav>
</div>
<div class="row" style="margin:1;">
<div class="col s12 m7">
<div class="card valign-wrapper">
<div class="card-content valign center-block">
<div class="row">
<h3 id="beerCount" class="center-align orange-text text-darken-2">410</h3>
<p class="center-align">Beers Tasted</p>
</div>
</div>
</div>
</div>
</div>
<div class="row" style="margin:1;">
<div class="col s12 m7">
<div class="card valign-wrapper">
<div class="card-content valign center-block">
<div class="row">
<h3 id="breweryCount" class="center-align orange-text text-darken-2">161</h3>
<p class="center-align">Breweries Tried</p>
</div>
</div>
</div>
</div>
</div>
<div class="row" style="margin:1;">
<div class="col s12 m7">
<div class="card valign-wrapper">
<div class="card-content valign center-block">
<div class="row">
<h3 id="breweryVisit" class="center-align orange-text text-darken-2">16</h3>
<p class="center-align">Breweries Visited</p>
</div>
</div>
</div>
</div>
</div>
<!-- Modal Structure -->
<div style="z-index: 1003; display: none; opacity: 0; transform: scaleX(0.7); top: 0px;" id="modal1" class="modal">
<div class="modal-content center">
<div>
<span class="card-title">99 bottles of beer on the wall...</span>
</div>
<div id="load" class="preloader-wrapper big active ">
<div class="spinner-layer spinner-yellow-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</div>
</div>
<div style="left: 0px;" class="drag-target"></div><div class="hiddendiv common"></div></body></html>
我尝试将它们添加到由materializecss提供的图像 slider 中,这是我用来构建我的网络应用程序的,但它不起作用。
有办法用 html5 和 css 来滑动它们吗?
这是一个 fiddle :
最佳答案
您可以简单地将materializecss slider 中的图像内容替换为您的卡片元素。就像这样:
<div class="slider">
<ul class="slides">
<li>
<div class="row" style="margin:1;">
<div class="col s12 m7">
<div class="card valign-wrapper">
<div class="card-content valign center-block">
<div class="row">
<h3 id="breweryVisit" class="center-align orange-text text-darken-2">16</h3>
<p class="center-align">Breweries Visited</p>
</div>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="row" style="margin:1;">
<div class="col s12 m7">
<div class="card valign-wrapper">
<div class="card-content valign center-block">
<div class="row">
<h3 id="beerCount" class="center-align orange-text text-darken-2">410</h3>
<p class="center-align">Beers Tasted</p>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
这应该会给你你正在寻找的东西。请记住初始化 slider 。
关于javascript - 滑动 Material 设计卡片 View ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31363167/