当我修改 $watched 对象数组时,我尝试使用 ngReact 而不是 ngRepeat 来提高性能。
react组件工作,html正确显示。对于 Controller 中包含的每个标记,我想创建一个 <button> ,与 marker.title作为文本。
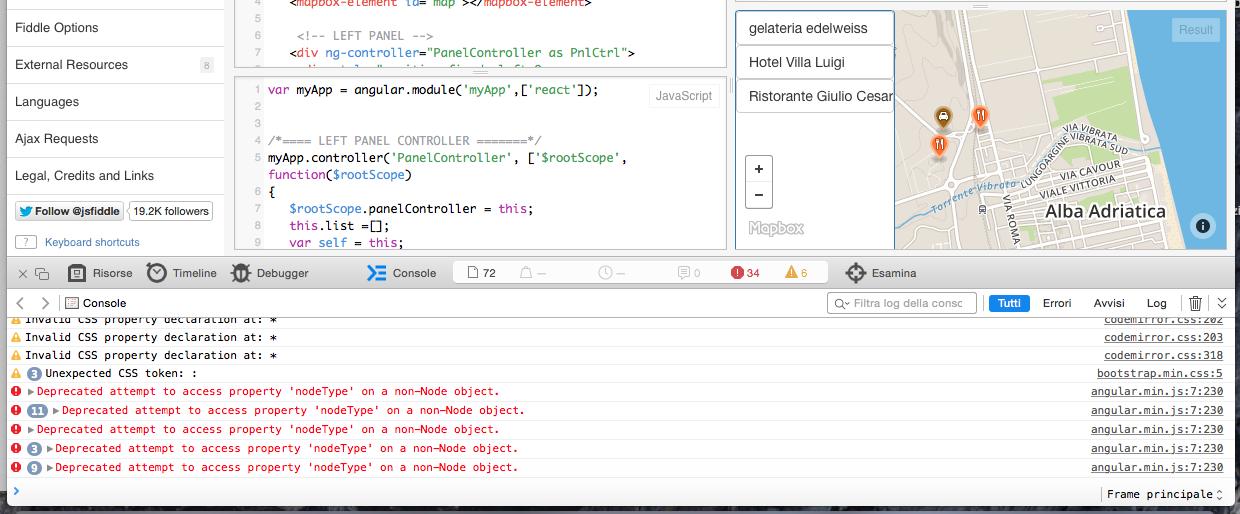
但是它 super 慢,比 ngRepeat 慢得多,并且控制台显示相同错误的无限列表:
[Error] Deprecated attempt to access property 'nodeType' on a non-Node object.
n (angular.min.js, line 7)
sa (angular.min.js, line 11)
$digest (angular.min.js, line 129)
$apply (angular.min.js, line 132)
l (angular.min.js, line 85)
O (angular.min.js, line 89)
(funzione anonima) (angular.min.js, line 90)
m (angular.min.js, line 89)
这是我的 React 组件(在我的帖子末尾,有 JSfiddle 链接)
HTML
<!-- ctrl is the controller, having a list of markers -->
<poi-list list="ctrl.getMarkers()" ctrl="ctrl"/>
JS
.value( "PoiList", React.createClass( {
propTypes : {
list: React.PropTypes.object.isRequired,
ctrl: React.PropTypes.object.isRequired
},
render: function()
{
var ctrl = this.props.ctrl; // directive's Controller
var markers = this.props.list.map( function( marker, i )
{//for each marker, create a button
return React.DOM.button( {
className:'btn btn-default',
onClick: function(){ctrl.doSomething(marker);},
onMouseOver: function(){ctrl.doSomethingElse(marker);},
}, marker.title
) ;
} );
return React.DOM.div(null, markers);
}
}))
.directive( 'poiList', function( reactDirective ) {
return reactDirective( 'PoiList' );
} );
this is a (new version) JSFiddle我的问题。简要说明:
- 有一个 MapBox 指令,用于在页面上显示 map 。 1s后,它在 map 上加载3个标记,以模拟ajax请求。
- 对于加载的每个标记,它将插入 list PanelController的它负责在左侧面板上显示标记的名称。这些名称由 React 组件使用 ng-React 显示。它可以工作,但是有一个错误会减慢整个系统的速度。

知道可能是什么问题吗? 谢谢
最佳答案
感谢对我的问题的评论,我发现真正的问题不是 Safari 控制台显示的已弃用错误,而是有关递归 $digest 循环的问题。使用 Chrome,会显示正确的错误。不过我还没有解决这个问题,所以我发布了new question here 。 谢谢
关于javascript - ng-react 比 ng-repeat 慢得多(不推荐访问属性 'nodeType' 错误),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32185970/