我想访问该网址并获得 JSON 响应,但无法访问 JSON 数据,它显示 Uncaught SyntaxError: Unexpected token :
我尝试以下代码
$(window).load(function () {
retrivefun();
});
function retrivefun() {
$.ajax({
url: 'http://api.railwayapi.com/live/train/56700/doj/20150908/apikey/mdqjs5581"',
data: {
format: 'json'
},
error: function () {
alert("Not Loaded");
},
dataType: 'jsonp',
success: function (data) {
alert("Successfully Loaded");
debugger;
console.log(data)
},
type: 'POST'
});
}<script src="http://code.jquery.com/jquery-2.1.4.min.js" type="text/javascript"></script>最佳答案
请尝试以下代码片段。我更新了您的 AJAX 调用的错误处理部分。
$(window).load(function () {
retrivefun();
});
function retrivefun() {
$.ajax({
url: 'http://api.railwayapi.com/live/train/56700/doj/20150908/apikey/mdqjs5581',
data: {
format: 'json'
},
error: function(xhr, status, error) {
alert("response : "+xhr.responseText+"\n status: "+status+"\n error: "+error);
},
dataType: 'jsonp',
success: function (data) {
alert("Successfully Loaded");
debugger;
console.log(data)
},
type: 'POST'
});
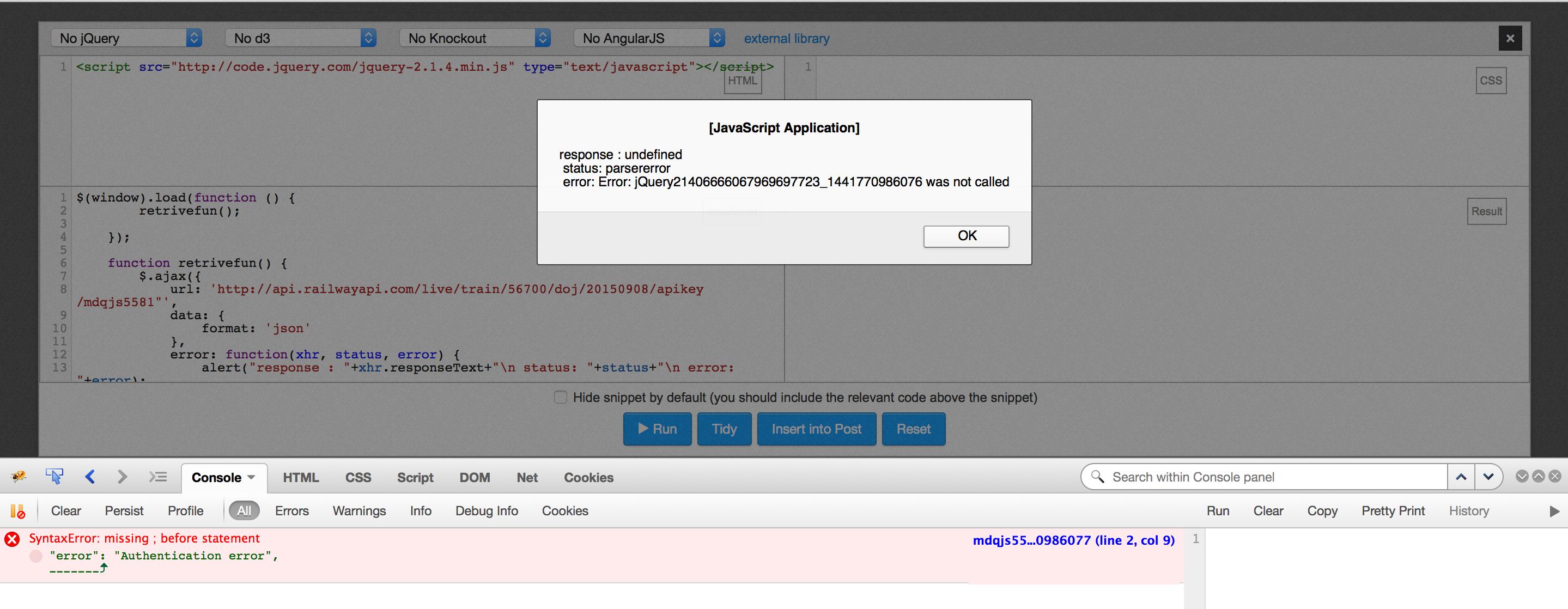
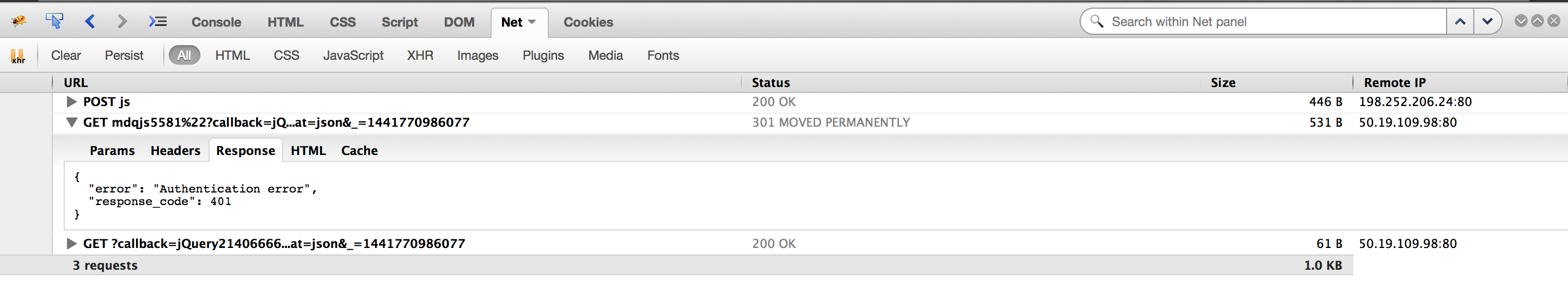
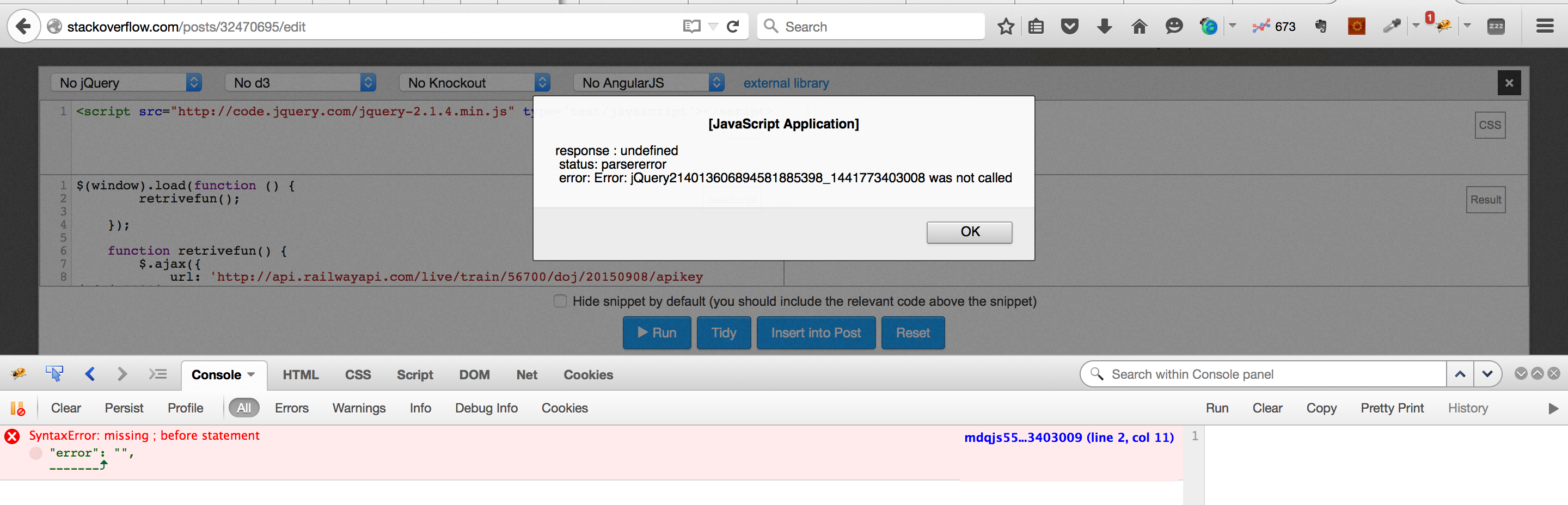
}<script src="http://code.jquery.com/jquery-2.1.4.min.js" type="text/javascript"></script>每当您运行它时,都会尝试弹出 FireFox 或 Chrome 浏览器的“控制台”和“网络”选项卡。看来您的 API 调用未正确授权,而且从服务器发送的错误消息不是正确的 JSON,因此 AJAX 调用给出 parsererror 作为状态(请参阅屏幕截图) .
更新:
之前的URL是这样的
url:'http://api.railwayapi.com/live/train/56700/doj/20150908/apikey/mdqjs5581
这就是原因
Authentication Error
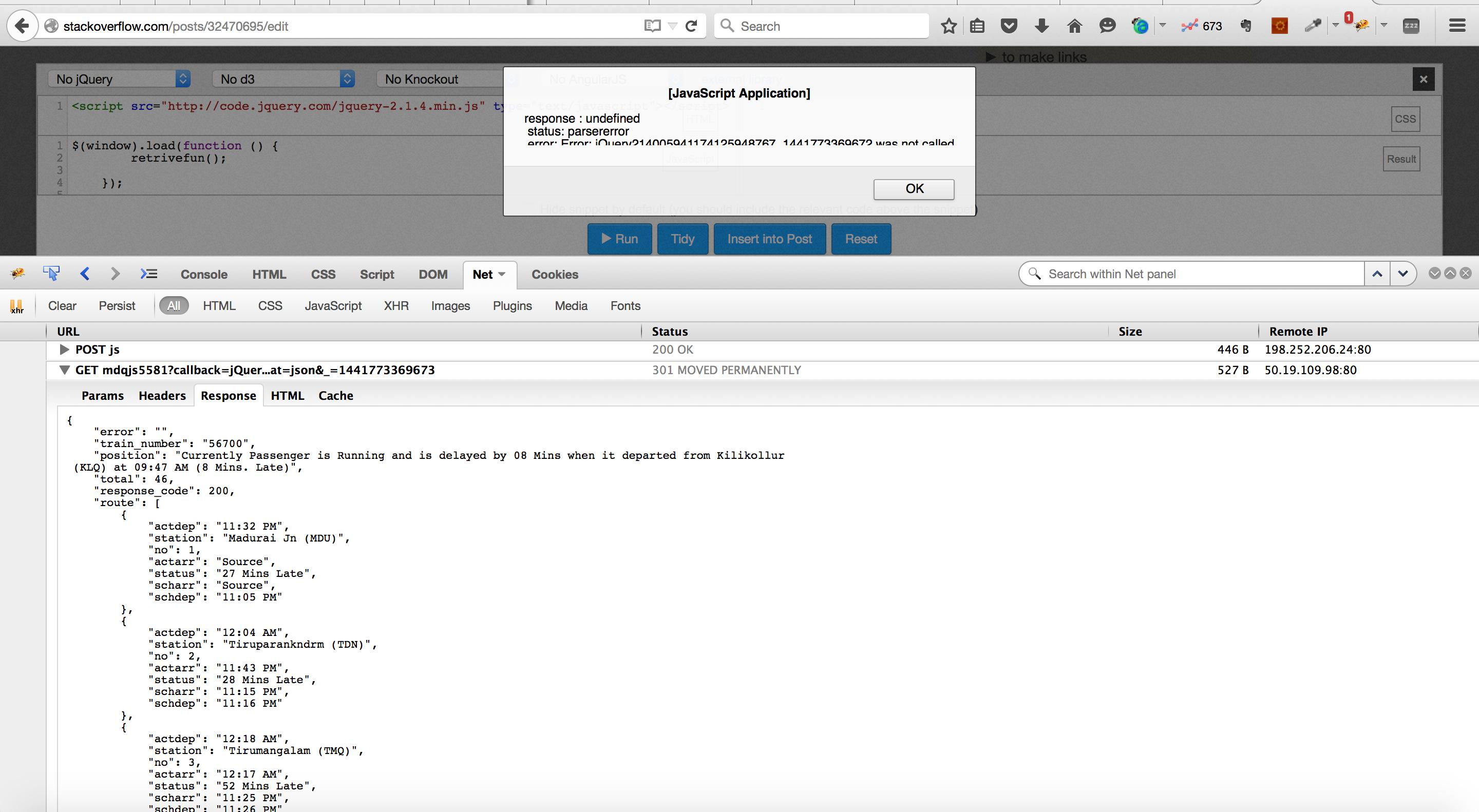
无论如何,如果您可以在浏览器的网络选项卡中查看响应,它现在会按如下方式获取响应:

它仍然表示无法处理响应。可能是服务器本身产生的错误。
提示:使用 JSON 验证器检查生成的响应,如 JSONLint
希望这个答案对其他人有帮助!
干杯!
关于javascript - 如何通过 jQuery ajax 调用访问 JSON 数据?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32470502/