如何编写指向目录的文件路径。
根据我用谷歌搜索的内容, /path 表示根目录, ./path表示当前目录, ../path表示父目录
我正在使用 Framer.js + Yeoman。
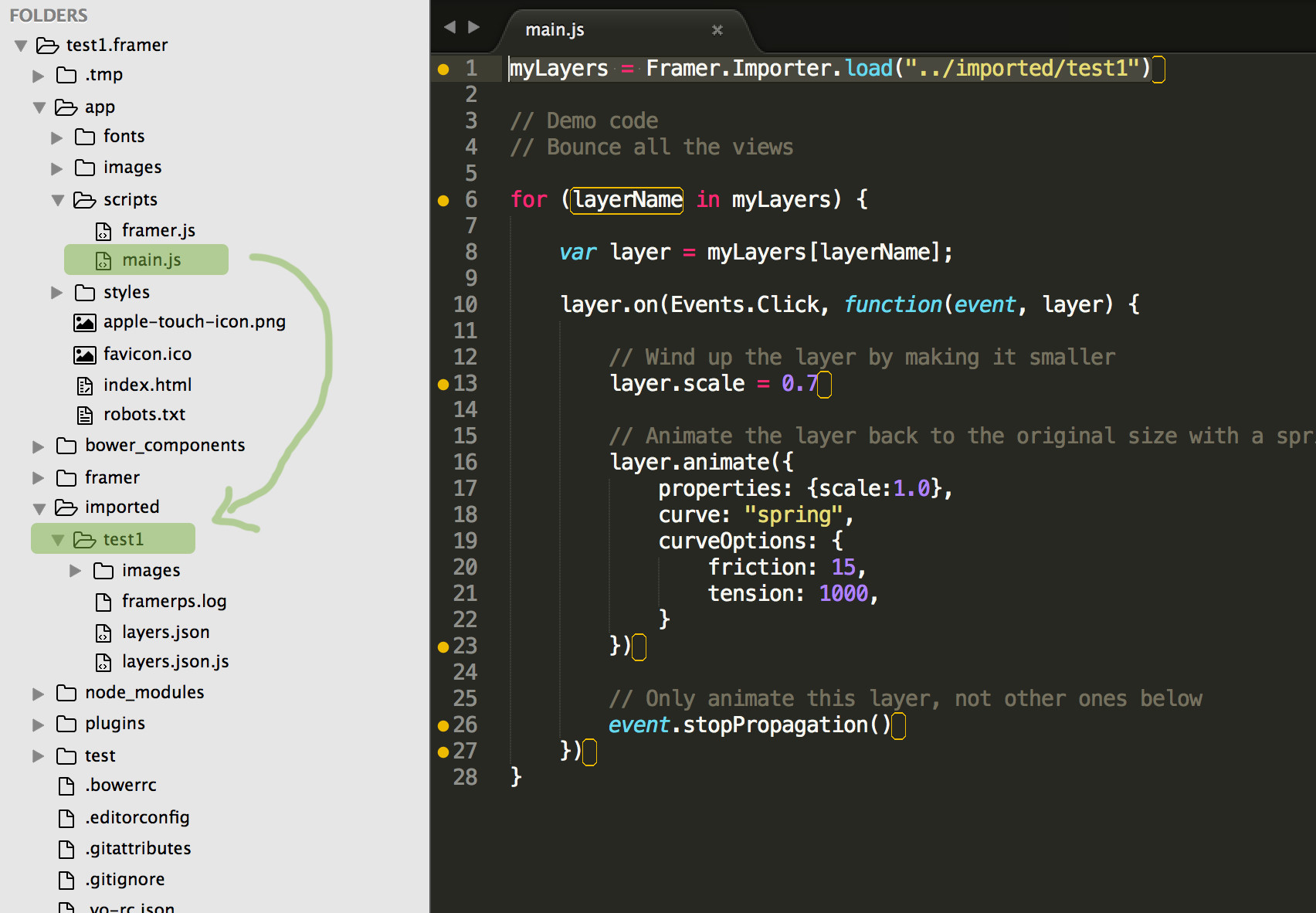
myLayers = Framer.Importer.load("../imported/test1") 不起作用?
当我将“导入”文件夹放在“应用程序”文件夹下时,它正在工作。
最佳答案
看起来您需要再找到一个父目录,即根 test1.framer 目录,然后才能进入导入的目录。即:
myLayers= Framer.Importer.load("../../imported/test1")
(从 main.js 文件开始,仅向上一级目录只能进入应用程序目录)
关于javascript - 如何编写指向目录的文件路径?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32751428/