嗨,
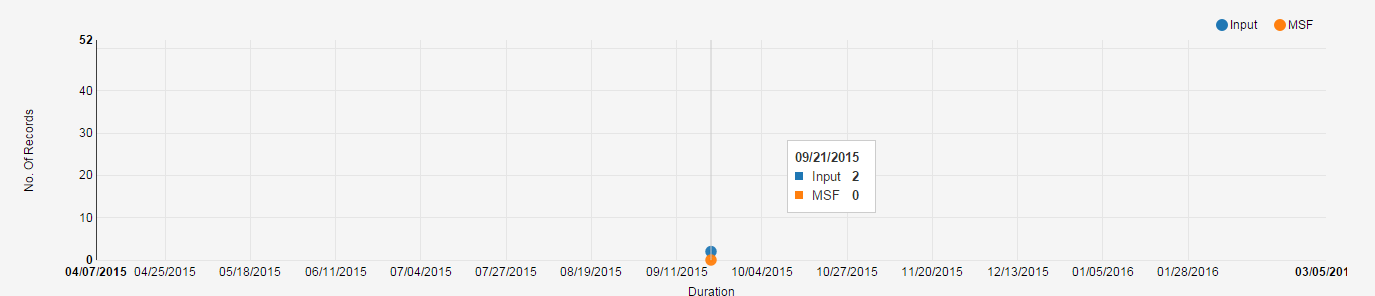
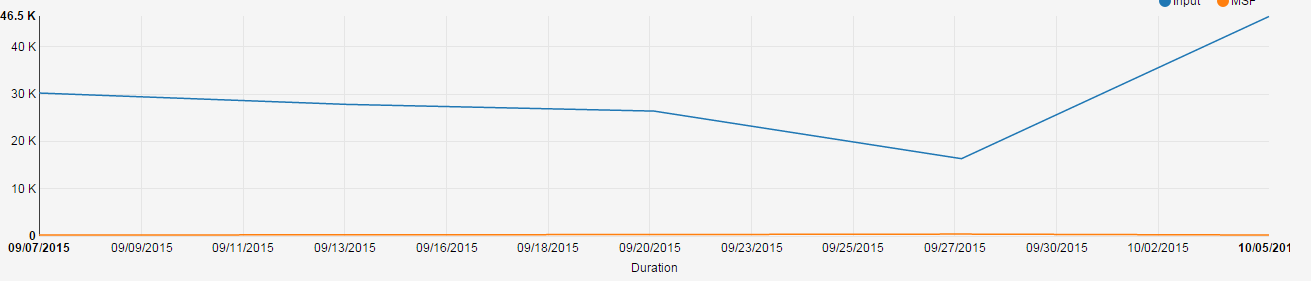
我在使用 nvd3 折线图时遇到奇怪的问题。对于单个记录,它在图表中间显示数据,对于多个数据,它工作得很好。单个数据的问题是它显示了我真的不想显示的 future 日期。
nv.addGraph(function() {
var chart = nv.models.lineChart().x(function(d) {
return d.x
}).y(function(d) {
return d.y
}).color(d3.scale.category10().range())
.useInteractiveGuideline(true);
chart.forceY([0,unitInterval]);
chart.yAxis.scale().domain([ 0, 9999999 ]);
var format = ',f';
chart.yAxis.tickFormat(function(d) {
return nFormatter(d);
}).axisLabel('No. Of Records');
chart.margin({
bottom : 50,
left : 75
});//set margin
chart.xAxis.axisLabel("Duration").tickFormat(function(d) {
return d3.time.format('%x')(new Date(d));
});
chart.noData("Data unavailable for current selection.");
d3.select('#recordChartDiv svg').datum(data).transition()
.duration(500).call(chart);
nv.utils.windowResize(chart.update);
最佳答案
您希望只有一个数据点的图表是什么样子?
您可以添加一个域和forceX来将积分日期显示为最大值,如下所示:
chart.forceX([minDate, 日期]);
Chart.xAxis.scale().domain([minDate, date]);
请参阅此 fiddle 示例:https://jsfiddle.net/b3fwowzz/14/
关于javascript - NVD3折线图单记录问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33284207/