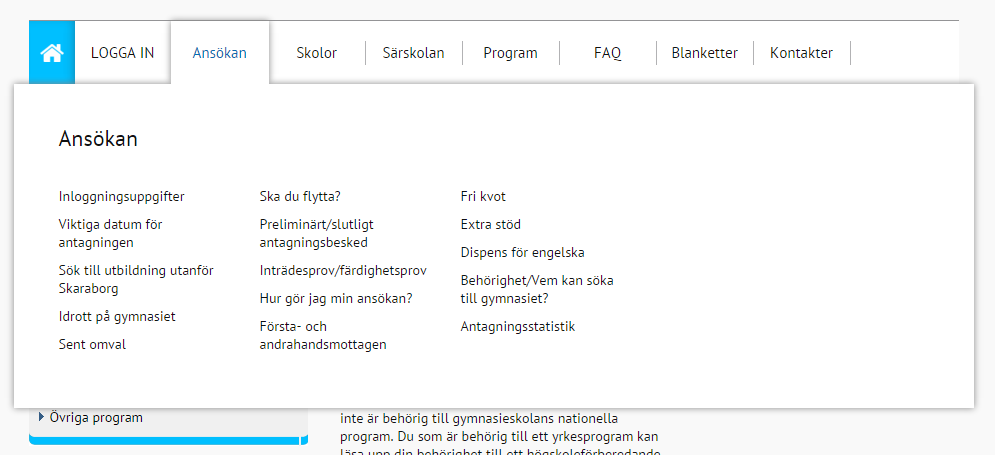
我正在使用 Umbraco,我希望我的下拉菜单像这样水平显示:
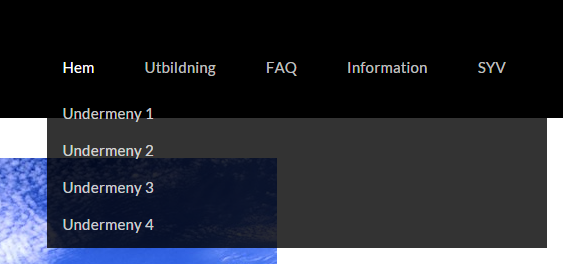
现在我的下拉菜单是这样的:
问题是我不知道如何在 Umbraco 中执行此操作
这是我的代码:
主导航代码:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{ var home = CurrentPage.Site(); }
@if (home.Children.Any())
{
@* Get the first page in the children *@
var naviLevel = home.Children.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@naviLevel">
@* For each child page under the home node *@
@foreach (var childPage in home.Children)
{
if (childPage.Children.Any())
{
<li class="has-child @(childPage.IsAncestorOrSelf(CurrentPage) ? "selected" : null)">
@if (childPage.DocumentTypeAlias == "Huvudmeny")
{
<span>@childPage.Name</span>
@childPages(childPage.Children)
}
else
{
<a href="@childPage.Url">@childPage.Name</a>
}
</li>
}
else
{
<li class="@(childPage.IsAncestorOrSelf(CurrentPage) ? "selected" : null)">
<a href="@childPage.Url">@childPage.Name</a>
</li>
}
}
</ul>
}
@helper childPages(dynamic pages)
{
@* Ensure that we have a collection of pages *@
if (pages.Any())
{
@* Get the first page in pages and get the level *@
var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="sublevel level-@(naviLevel)">
@foreach (var page in pages)
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children *@
@if (page.Children.Any())
{
@* Call our helper to display the children *@
@childPages(page.Children)
}
</li>
}
</ul>
}
}
上面的代码通过以下代码包含在我的母版页中:
<nav>
@{ Html.RenderPartial("MainNavigation"); }
</nav>
js
// Navigation
$('#toggle').click(function(){
$('.has-child').removeClass('selected');
$('nav').toggleClass('open');
$('.cross').toggleClass('open');
});
$('.has-child').click(function(){
if ( window.innerWidth < 768 ) {
if ( $( this ).hasClass('selected')){
$('.has-child').removeClass('selected');
} else {
$('.has-child').removeClass('selected');
$(this).toggleClass('selected');
}
}
});
有人可以给我关于如何使下拉菜单水平的建议吗?
最佳答案
评论中如此描述。这个问题可以用 CSS 来解决,如 fiddle 所示
这就是我所说的修复。但我认为正确的方法是创建一个 CSS 类,而不是覆盖引导 CSS。
当重写 bootstap 类时,也会产生问题。如果您想使用两个导航栏,其中一个需要水平下拉菜单,而另一个需要默认 CSS。 CSS 覆盖会对两者都有影响。但是,如果您创建一个类,则只能在一个元素上使用它。
希望这是有道理的。很难从移动设备上进行拼写检查。
关于javascript - 水平下拉菜单 Umbraco,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33651531/