例如,我有一些类.article,我想以 GridView 的形式查看该类。所以我应用了这种风格:
.article{
width:100px;
height:100px;
background:#333;
float:left;
margin:5px;
}
该样式将使 .article 看起来平铺/网格。固定高度工作正常。但如果我想将高度设置为自动(根据其中的数据自动拉伸(stretch)),网格看起来很糟糕。

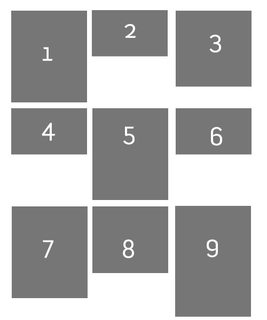
我想让 View 像这样:

最佳答案
这种类型的布局称为砖石布局。 Masonry是另一种网格布局,但它会填充由于元素高度不同而造成的空白。
jQuery Masonry是用于创建砖石布局的 jQuery 插件之一。
或者,您可以使用 CSS3 column s。但目前基于 jQuery 的插件是最好的选择,因为 CSS3 列存在兼容性问题。
关于css - 如何创建网格/平铺 View ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35251542/