我正在制作一个简单的条形图,获取一年中的收入总额。下面是使用 dc.js 构建条形图的片段
//INITIALIZE CROSSFILTER AND RELATED DIMENSIONS/AGGREGATES
var data = crossfilter([
{revenue: 1487946,year: 2016},
{revenue: 2612,year: 2016},
{revenue: 2908,year: 2015},
{revenue: 1648171,year: 2015 }]);
var dimension = data.dimension(function(d) {return d.year;});
var group = dimension.group().reduceSum(function(d) {return d.revenue;});
// MAKE A DC BAR CHART
dc.barChart("#bar-chart")
.dimension(dimension)
.group(group)
.x(d3.scale.ordinal().domain(dimension)) // Need the empty val to offset the first value
.xUnits(dc.units.ordinal) // Tell Dc.js that we're using an ordinal x axis
.brushOn(false)
.centerBar(false)
.gap(70);
console.log(dc.version);
dc.renderAll();
必须注意的是,为了简单起见,年份被呈现为序数。
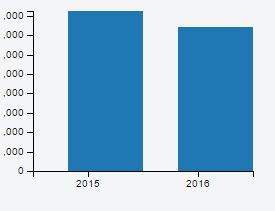
使用 dc.js 版本 - 1.7.5,输出不清楚:
使用 dc.js 版本 - 2.x(测试版),输出要好得多:
由于其他冲突,目前无法使用 dc.js 2.x。关于使用 dc.js 1.7.5 使条形图变得更好有什么想法吗?
这是JS Fiddle去玩吧!提前致谢。
最佳答案
在下面的脚本中添加了评论:
dc.barChart("#bar-chart")
.width(300) //give it a width
.margins({top: 10, right: 10, bottom: 20, left: 100})//give it margin left of 100 so that the y axis ticks dont cut off
.dimension(dimension)
.group(group)
.x(d3.scale.ordinal().domain(dimension)) // Need the empty val to offset the first value
.xUnits(dc.units.ordinal) // Tell Dc.js that we're using an ordinal x axis
.brushOn(false)
.centerBar(false)
.gap(7);//give it a gap of 7 instead of 70
工作代码here
关于javascript - 带有序数轴的 dc.js 条形图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35358320/