我的页面的一部分如下所示:
现在我正在从数据库中检索需要在页面上显示的所有数据。
$korisnickiId=$_POST['userId'];
$q="SELECT `facebook_app_id`,`facebook_ids`,`authorization_date`,`status`,`date_added`,`users_added` FROM `previous_imports` WHERE `user_id`='$korisnickiId'";
$result=$mysqli->query($q);
while($fetchedResult=$result->fetch_assoc()) {
$encoded = $fetchedResult;
$makeItApliable='{';
foreach($encoded as $key=>$value){
$makeItApliable.='
"'.$key.'" : "'.$value.'",
';
}
$makeItApliable.='},';
rtrim($makeItApliable, ",");
echo ($makeItApliable);
}
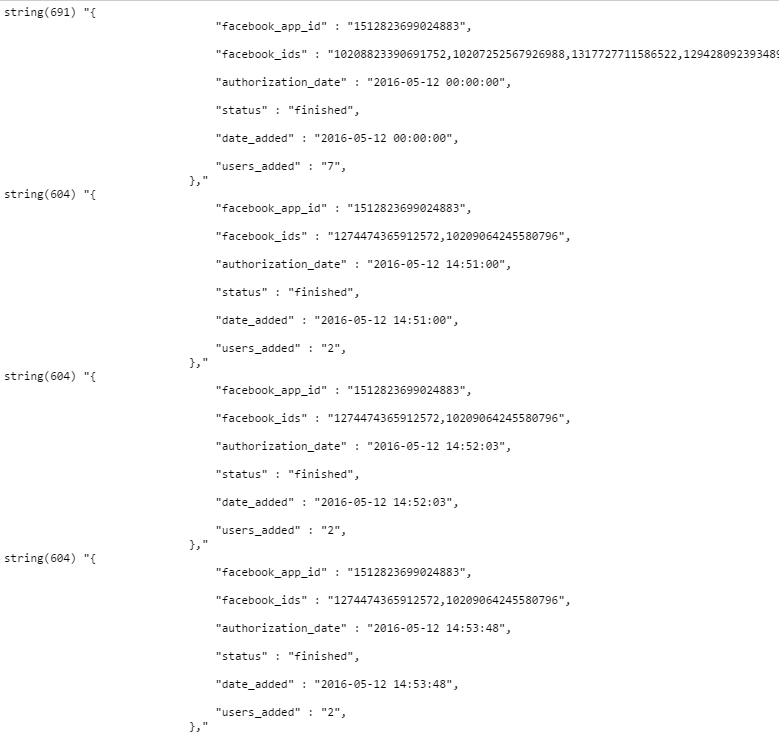
因此,这段代码之后的 $makeItApliable 如下所示:
 我希望它在页面上看起来完全像这样,所以我回显
我希望它在页面上看起来完全像这样,所以我回显 $makeItApliable 变量并运行 jQuery 代码的这一部分(一切都是通过 Ajax 完成的):
$.ajax({
url: "../includes/adapter.php",
type: "POST",
dataType: "JSON",
data: data,
async: true,
success: function (data) {
if(data){
console.log(data);
$('#goliSpan').html("<span>"+data+"</span>");
}
}
});
这是应附加此数据的 HTML:
<pre id="istosakriti" class="">
HTTP 200 OK
Allow: <span class="plavi-txt">GET, POST</span>
Content-Type: <span class="plavi-txt">application/json</span>
Vary: <span class="plavi-txt">Accept</span>
<span id="goliSpan" class="tamnocrveno"></span>
</pre>
因此,在这个 id 为 goliSpan 的 Span 中,应附加此 JSON(或 JSON 外观字符串)。但是当我运行上面的代码时什么也没有发生。甚至尝试过:
$('#goliSpan').append("<span>"+data+"</span>");
还有
$('#goliSpan').text(data);
但是没有任何效果。如果您有任何想法,请帮忙。
最佳答案
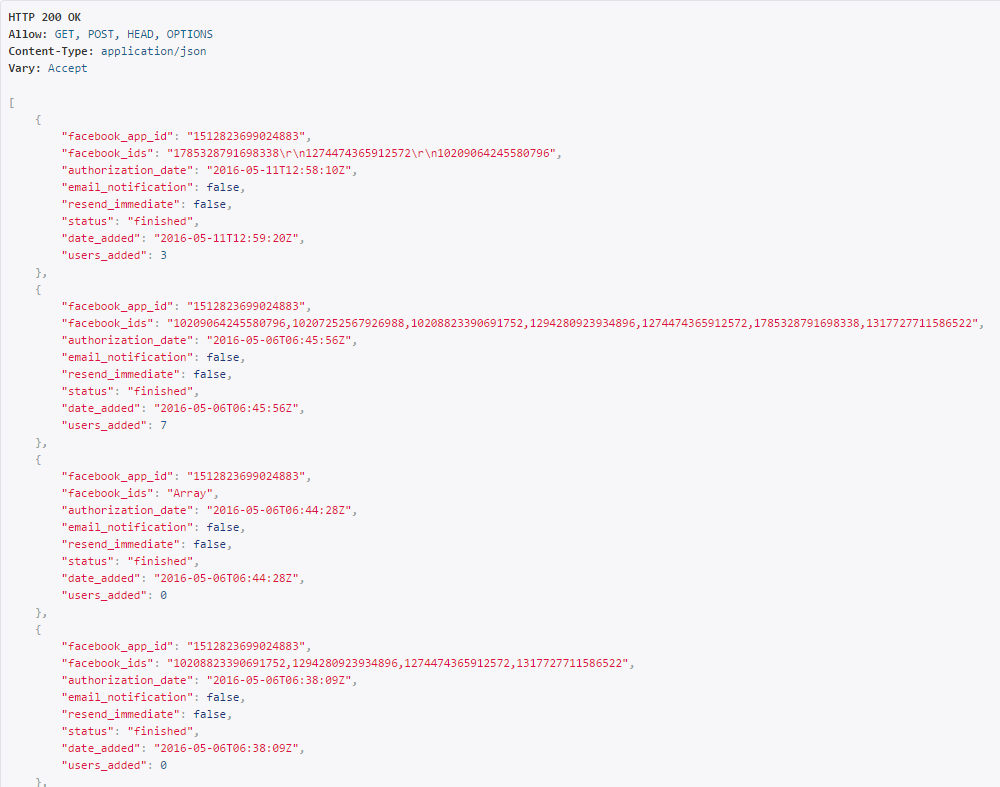
使用json_encode对$result进行编码并设置Content-Type,更新您的PHP代码:
$korisnickiId=$_POST['userId'];
$q="SELECT `facebook_app_id`,`facebook_ids`,`authorization_date`,`status`,`date_added`,`users_added` FROM `previous_imports` WHERE `user_id`='$korisnickiId'";
$result=$mysqli->query($q);
header('Content-Type: application/json');
echo json_encode($result);
关于javascript - 如何将 JSON 字符串附加到 HTML 预标记?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37203322/