所以我正在开发一个项目,我根据使用 Angular 模板加载一些下拉面板(在项目中称为“facets”),并且仅在某些浏览器/硬件组合上,它会加载facets两次并删除第二对。这是一个视频,说明了正在发生的事情:
https://drive.google.com/open?id=0BywtASGJVCWmYXpSbE1zV3QxanM
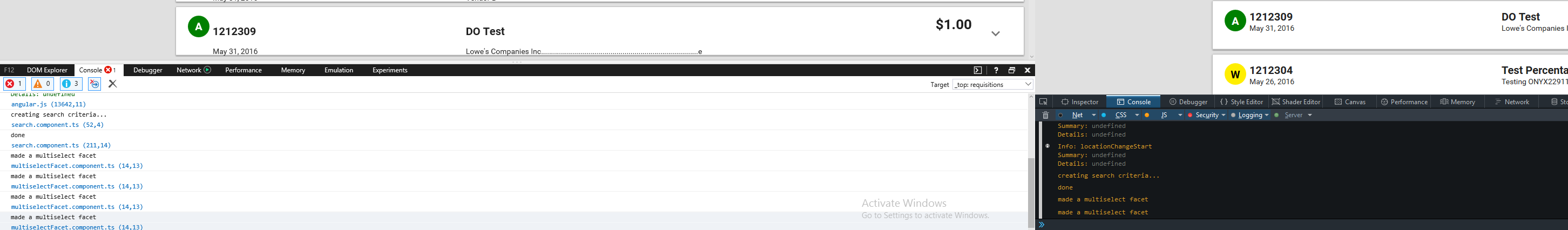
(对格式感到抱歉)。有趣的是,这种情况只发生在视频中安装的 Chrome 上(也就是说,我在另一台计算机上安装了相同的 Chrome 版本进行了测试,并且没有重现该错误)以及 IE 11 和 Edge都安装在我自己的电脑上。我向某种类型的构面(显然是多选)的构造函数添加了一个 console.log("made a multiselect facet") ,并检查了它被打印了多少次。这是左边的 Edge 输出和右边的 Firefox Developer Edition 的图片:
因此您可以看到,在页面加载期间,构面创建了两次,但仅在 Edge 上创建(因为输出是双倍的)。我已经确认 Controller 脚本不会通过“创建搜索条件”位运行两次,因此它必须在元素实际添加到文档中时发生(我认为)。这是我放置构面的页面模板(无论如何都是相关部分):
<md-card ng-repeat="facet in directory.criteria.Facets track by $index">
<multi-Facet facet="facet"
clear-action="directory.clearFilter(facet)"
apply-action="directory.applyFilter(facet)"
ng-if="directory.isMultiselectFacet(facet)"></multi-Facet>
<ranged-Facet facet="facet"
clear-action="directory.clearFilter(facet)"
apply-action="directory.applyFilter(facet)"
ng-if="directory.isRangeFacet(facet)"></ranged-Facet>
</md-card>
因为它太长了,我不知道它是否有用,所以我将 Controller 作为pastebin包含在内:http://pastebin.com/xNQUfZqs与构面的实际模板类似:http://pastebin.com/VcQHGp8L及其 Controller :http://pastebin.com/PHfNEEn4
一些注意事项: Controller 都是 typescript,而不是 javascript。另外,这与 angular.js github 上的问题 #6006 无关,因为除非我弄错了,否则这个问题已在 Angular 1.5.6 版本中得到修复,这是我的版本。任何其他信息可根据要求提供。
提前致谢!
最佳答案
始终在末尾使用track by $index短语和ng-repeat,如下所示,
<md-card ng-repeat="facet in reqMan.criteria.Facets | orderBy:'DisplayOrder' track by $index">
为什么它可以防止重复?作为官方docs说,
To minimize creation of DOM elements, ngRepeat uses a function to "keep track" of all items in the collection and their corresponding DOM elements. For example, if an item is added to the collection, ngRepeat will know that all other items already have DOM elements, and will not re-render them.
我不知道这里重复的原因是什么,但track by $index阻止了它们。
您可以对每个 ng-repeat 使用 track by $index ,这不仅可以防止重复,还可以提高性能。再次引用文档,
If you are working with objects that have an identifier property, you should track by the identifier instead of the whole object. Should you reload your data later, ngRepeat will not have to rebuild the DOM elements for items it has already rendered, even if the JavaScript objects in the collection have been substituted for new ones. For large collections, this significantly improves rendering performance. If you don't have a unique identifier, track by $index can also provide a performance boost.
希望这能回答您的问题。
关于javascript - Angular 项目加载两次,但只是有时,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37598725/