所以我试图在同一个 div 中显示 3 个图表,通过分别显示/隐藏其他 div 的按钮进行切换。我已将其他 2 个图表设置为
style= "display: none"
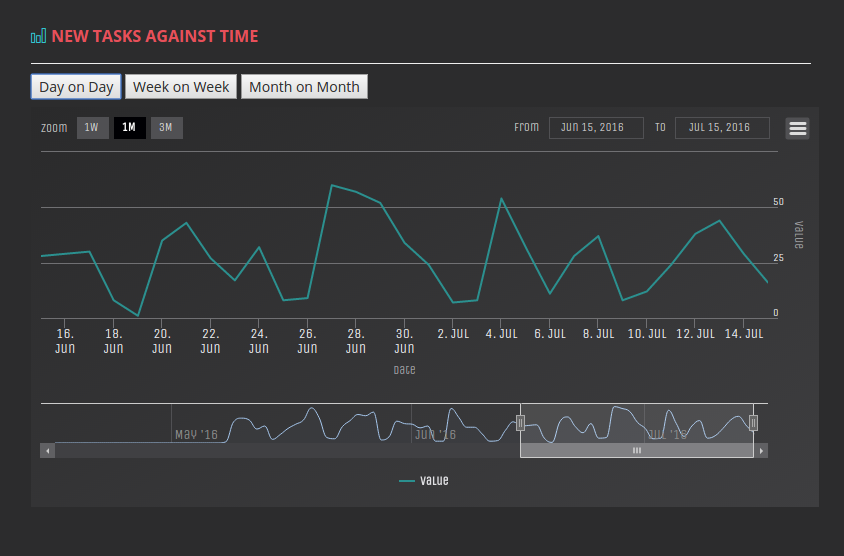
确保加载时仅显示一张图表。默认 View 如下所示:
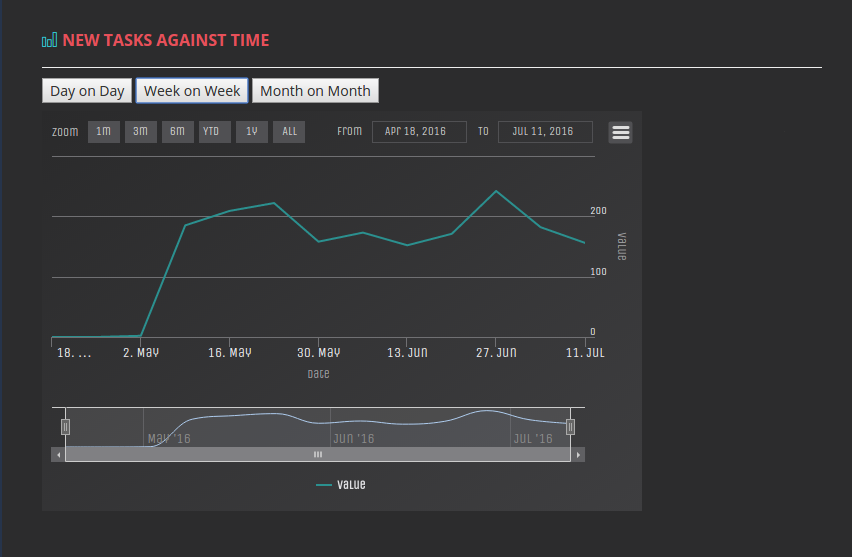
默认 View 是逐日按钮。但是,当我单击其他 2 个按钮时,图形的宽度会变大,并且显示如下。
由于某种原因它缩小了。我已经切换了显示顺序,但始终是隐藏的图形存在尺寸问题。我怀疑它与内联样式属性有关,但我不知道如何使其正确显示。
图表的代码片段:
<button onclick="showDay('tasks')">Day on Day</button>
<button onclick="showWeek('tasks')">Week on Week</button>
<button onclick="showMonth('tasks')">Month on Month</button>
<div class="portlet-body">
<div id="tasks"></div>
<div id="tasksWeek" style="display: none"></div>
<div id="tasksMonth" style="display: none"></div>
</div>
<script>
new Highcharts.StockChart({{masterDic['tasks']|safe}});
new Highcharts.StockChart({{masterDic['tasksWeek']|safe}});
new Highcharts.StockChart({{masterDic['tasksMonth']|safe}});
</script>
用于调用的代码片段(现在很黑客)
<script>
function showDay(id) {
var idDay = "#"+id;
var idWeek = "#"+id+"Week";
var idMonth = "#"+id + "Month";
$(idWeek).hide(10);
$(idMonth).hide(10);
$(idDay).show(10);
}
function showWeek(id) {
var idDay = "#"+id;
var idWeek = "#"+id+"Week";
var idMonth = "#"+id + "Month";
$(idMonth).hide(10);
$(idDay).hide(10);
$(idWeek).show(10);
}
function showMonth(id) {
var idDay = "#"+id;
var idWeek = "#"+id+"Week";
var idMonth = "#"+id + "Month";
$(idDay).hide(10);
$(idWeek).hide(10);
$(idMonth).show(10);
}
</script>
有人对如何解决这个问题有任何想法吗?多谢! :)
编辑:
portlet 主体的 css(使用检查元素时的整个跟踪):
最佳答案
setTimeout(function(){
$(window).resize();
})
在 show() 之后调用此函数
关于javascript - jquery show() 无法正确显示 highcharts 图表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38391355/