此 ng-repeat 显示数据,但不显示 {{ ...}}
ng-repeat 有效
<div ng-repeat="x in confirm.booking.flightData">
{{x.DestinationAirport}}
</div>
模板绑定(bind)不起作用
{{confirm.booking.flightData.DestinationAirport}}
这是因为数据数组吗?
console.log 显示了这一点
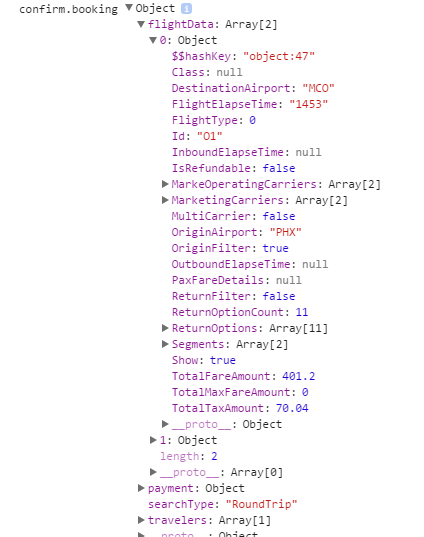
confirm.booking > Object { flightData: Array[2], travelers: Array[1]
我想要的也是flightData Array Object 0 中的数据
下图
示例我想在每个图片的Segments内显示数据,Segments是一个数组[2]
{{confirm.booking.flightData[1].Segments[0].FlightNumber}}
我不相信上面的方法会起作用,但是根据我的 javascript 对象的图片,我需要做什么?
最佳答案
很明显,{{confirm.booking.flightData.DestinationAirport}} 将不起作用,因为 flightData 是一个数组。
您是否检查过 {{confirm.booking.flightData[1].Segments[0].FlightNumber}} - 因为它会起作用。请参阅下面的演示:
angular.module("app", []).controller("ctrl", function($scope) {
$scope.array = [{key:[1, {key: 'value2'},3]}, {key: 'value1'}];
});<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div class="wrapper" ng-app="app" ng-controller="ctrl">
<div>{{array[0].key[1].key}}</div>
</div>关于javascript - Angular 1.x ng-repeat 显示数据,而直接模板绑定(bind)不显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41338006/