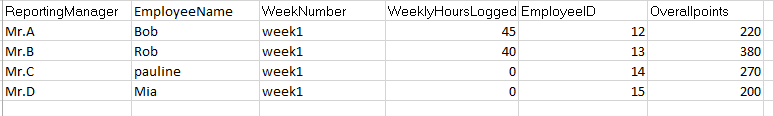
我有两张 table :
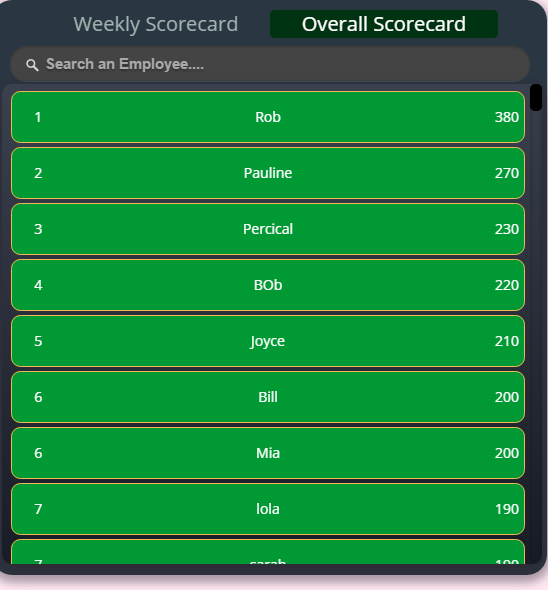
我有一个排行榜,我在其中呼应表 1 中的总体得分值:
问题:我在这里想做的是,无论谁在表 2(每周得分)中得分为“-10”,我都想通过突出显示其框的颜色来提醒用户排行榜,现在是黄色,变为红色。
当前涉及的CSS:
li mark div {
display: block;
margin: 4px;
padding: 5px;
min-height: 50px;
border: 2px solid #eebb55;
border-radius: 7pt;
background: grey;
}
涉及显示列表的 Php。这用于“总体”(排行榜中的右侧选项卡)。类似的每周也存在。
<div id="overalllb" class="leadboardcontent" style="display:none">
<div class="leaderboard">
<ol>
<li>
<mark>
<?php while( $toprow2 = sqlsrv_fetch_array( $stmt3) ) {
echo "<div class='parent-div'><span class='rank'>" . $toprow2['overallRank'] . "</span><span class='name'>" . $toprow2['EmployeeName'] . "</span><span class='points'>" . $toprow2['Total_points_Rewarded'] . "</span></div>";
} ?>
</mark>
</li>
</ol>
</div>
传递查询以从两个表中检索信息:
1.query 1 - 找出所有得分为-10的员工。
$q200 = " select *
from Table2
where WeekNumber = 'week1' and pointsRewarded = '-10';";
$stmt200=sqlsrv_query($conn,$q200);
if($stmt200==false)
{
echo 'error to retrieve info !! <br/>';
die(print_r(sqlsrv_errors(),TRUE));
}
查询 2- 从表 1 中检索所有员工:
$q20 = "select *
from EmployeeTable
order by Total_points_Rewarded desc";
$stmt20=sqlsrv_query($conn,$q20);
if($stmt20==false)
{
echo 'error to retrieve info !! <br/>';
die(print_r(sqlsrv_errors(),TRUE));
}
我尝试使用的代码:
<?php while( $toprow20 = sqlsrv_fetch_array( $stmt20) ) {
echo "<div class='parent-divv'><span class='rank'>" . $toprow20['overallRank'] . "</span><span class='name'>" . $toprow20['EmployeeName'] . "</span><span class='points'>" . $toprow20['Total_points_Rewarded'] . "</span></div>";
}?>
<?php if ($toprow20['EmployeeID'] == $toprow200['EmployeeID'] ) ?>{
<style>
.parent-divv {
border: 1px solid red;
}
</style>
}
上面的代码将所有颜色更改为红色。我只希望两个查询中匹配的名称/ID 为红色。其余保持原样。 我正在使用 PHP,请建议我一种方法。上帝保佑。
最佳答案
1) 将查询合并为一个
select EmployeeTable.*,Table2.pointsRewarded as `weeklyDelta`
from EmployeeTable join Table2 on EmployeeTable.EmployeeID = Table2.EmployeeID
where Table2.WeekNumber = 'week1'
order by Total_points_Rewarded desc
2)然后给负增量的员工一个特殊的类别
<?php
while( $toprow2 = sqlsrv_fetch_array( $stmt3) ) {
echo "<div class='parent-div" .
($toprow2['weeklyDelta'] <= -10 ? " dropped" : "") .
"'><span class='rank'>" .
$toprow2['overallRank'] . "</span><span class='name'>" .
$toprow2['EmployeeName'] . "</span><span class='points'>" .
$toprow2['Total_points_Rewarded'] . "</span></div>";
} ?>
3)给这些员工一种风格
.parent-div.dropped { color:red }
关于javascript - 根据条件改变列表元素的颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41486922/