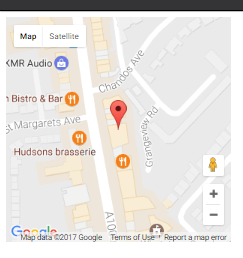
我的 Google map 小部件存在问题,标记未显示在我的实时网站上,但当我将代码放入 Codepen 时会显示。
代码笔:
http://codepen.io/anon/pen/LxLprp
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyD2X6alsV0XdrvNoB4HCEBxNn9VgQYniII"></script>
<script>
function initialize() {
var mapCanvas = document.getElementById('map');
var mapOptions = {
center: new google.maps.LatLng(51.632566, -0.175259),
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions)
var marker = new google.maps.Marker({
position: {lat: 51.632566, lng: -0.175259},
map: map,
title: 'Test'
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div id="map" style="height: 300px; width: 300px"></div>
实时站点:
有人知道这里可能出现什么问题吗?控制台没有显示任何错误。
谢谢。
最佳答案
#pix-fe .global-html .html-content * {
max-width: 100%;
}
从您的页面中删除此 CSS 规则,它将起作用...
如果您试图在 map 上隐藏某些功能,请勿使用 CSS 来实现。使用 map 选项来完成此操作。
关于javascript - Google map 标记图钉未显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41809138/