我已经获取了发布在 Aurelia JS - iterate through children (kendo UI) elements? 上的代码版本并稍作修改,如下:
我基本上想表达垂直 slider 应该是封闭 div 高度的 90%;请注意:
- 如果没有 CSS
height:规范, slider 将获得一定的高度,仅此而已 - 如果我设置 CSS
height(通过basic-use.css中的div.eqSlider或作为内联style属性)在px或em中,那么一切都很好 - 但是,如果我将 CSS
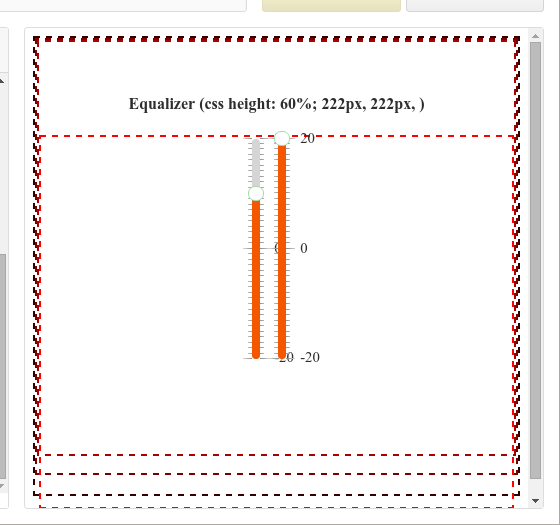
height设置为百分比%(通过basic-use.css 中的,或作为内联div.eqSlider)style属性),或calc(90%-10px)或类似的 - 那么显示完全困惑,如图所示如下图:
那么,是否可以将这些 slider 的高度设置为封闭 div 高度的 90% - 如果可以,如何设置?
最佳答案
好吧,我想我已经修复了它 - 问题在这些情况下是典型的:默认情况下,div 等没有定义高度,并且它们的高度是根据它们的内容计算的。由于示例中的 slider 是内容,没有任何其他进一步的说明,它们的高度(以百分比表示)要么变得递归,要么是高度 0 的百分比。
这就是为什么必须确保从 body 到封闭的 div 的整个链具有以 % 定义的高度(本质上是 100%,除非它可能显示滚动条)。我以为我在前面的示例中已经做到了这一点 - 但我在 .css 中犯了一个错误:我使用了 .example 选择器(对于一个类),而我应该使用 # example 选择器(对于 id);这打破了嵌套 div 链的高度计算。
我注意到,一旦我为嵌套链中的每个 div 分配了边框;然后可以进行纠正,使它们都有定义的高度。一旦所有 div - 以及封闭的 div - 都有一个高度,那么 slider 就可以在 .css 文件中或通过 JavaScript 赋值(通过 slider.wrapper.css("高度", "50%");)
因此,更正后的代码现已启用:
...输出看起来符合预期:
关于javascript - Aurelia JS - Kendo UI 垂直 slider 的高度百分比?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42346425/