我使用D3.js绘制了数百个SVG <path>根据一些计算在 Canvas 上。
这是典型 SVG 的片段:
<path element="true" class="generation1" d="M 0 0 H 11.276566666666668 V 10.733333333333333 H 0 L 0 0" transform="translate(90.21253333333334,0)" fill="rgb(153, 126, 0)" stroke-width="1" stroke="rgb(153, 126, 0)" style="opacity: 1;"></path><path element="true" class="generation1" d="M 0 0 H 11.276566666666668 V 10.733333333333333 H 0 L 0 0" transform="translate(112.76566666666668,0)" fill="rgb(153, 126, 0)" stroke-width="1" stroke="rgb(153, 126, 0)" style="opacity: 1;"></path><path element="true" class="generation1" d="M 11.276566666666668 10.733333333333333 L 11.276566666666668 5.366666666666666 L 0 5.366666666666666 L 0 10.733333333333333 Z" transform="translate(157.87193333333335,0)" fill="rgb(153, 126, 0)" stroke-width="1" stroke="rgb(153, 126, 0)" style="opacity: 1;"></path><path element="true" class="generation1" d="M 11.276566666666668 10.733333333333333 h -11.276566666666668 L 11.276566666666668 0 Z" transform="translate(180.42506666666668,0)" fill="rgb(153, 126, 0)" stroke-width="1" stroke="rgb(153, 126, 0)" style="opacity: 1;"></path>
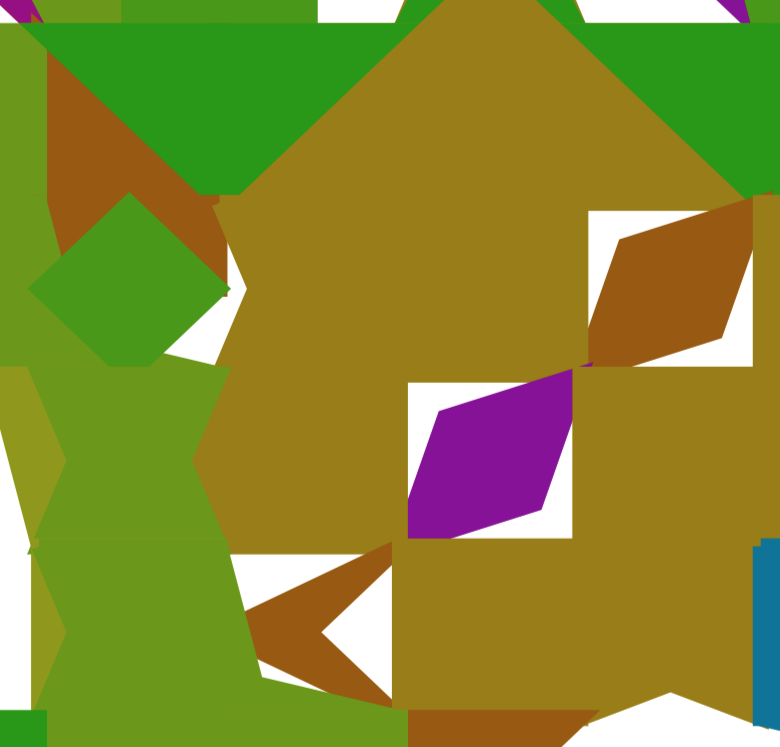
当我不给每个<path>时同一颜色的一笔,形状之间有很多很多微小的间隙。然而,当我添加一笔时,会出现其他缺陷,如下所示。
存在不相交的 Angular 、从错误位置开始并最终被其他形状覆盖的形状、显示背景的间隙或可见错误形状等。在某些缩放级别上,差异会更严重。
<小时/>我似乎遇到了描述的问题的一个版本 here ,回答者说问题出在抗锯齿上。回答者建议添加 shape-rendering: crispEdges ,但这实际上使问题对我来说变得更糟,并且不能满足该问题的提出者。添加笔画可以消除 <path> 之间的大部分(但不是全部)间隙。 s,但同样,这会导致其他问题。
我也尝试过shape-rendering: geometricPrecision ,但这没有帮助。
如何消除形状之间的间隙而不产生额外的差异?
最佳答案
好吧,看来这里确实没有一个很好的解决方案。
不过,我意识到 lines-width 的值可以小于 1。因此,我尝试使用不同的分数,直到形状之间的大部分间隙被覆盖,但其他扭曲保持在最低限度。
我降落在笔画宽度:.5。
如果有人发现其他东西,我会很乐意接受。
关于javascript - SVG `<path>` 不精确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44465506/