我一直在尝试使用 dc.js/crossfilter.js 并遇到了一个我无法理解的问题。我的数据遵循这种模式:
[2016-02-01, "Lorem ipsum", -45]
[2016-02-03, "Lorem ipsum", 34]
[2016-03-04, "Lorem ipsum", 101]
...
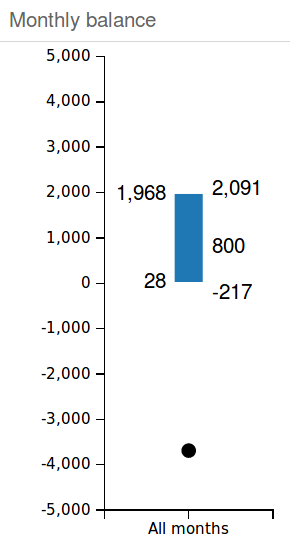
基本上是一个每天有一个数值的时间序列。我想做的:绘制一个带有一个框的箱线图,显示该月总和的中位数等(即一个月的总和由一个点反射(reflect), mustache 显示所有月份的分位数) 。这意味着我必须按月分组/求和才能首先获得这些值:
[2016-02, 79]
[2016-03, 101]
...
我不知道如何在 dc.js 中做到这一点 - 如果我按月分组然后将其用于我的箱线图,我每月会得到一个框,并且度量值引用各个条目。这对于 dc.js 的框架来说是有意义的,但这不是我正在寻找的。
关于如何做到这一点有什么想法吗?感谢您的帮助!
致以诚挚的问候
编辑:
最佳答案
是的,箱线图期望group.all()返回一个键/值对数组,其中值是一个数字数组。
当您需要 reshape 图表的交叉过滤器数据时,fake group是目前最好的技术。这是一个对象,它实现 dc.js 使用的唯一方法(*) group.all(),从交叉过滤器组中提取数据:
function one_bin(group, key) {
return {
all: function() {
return [{
key: key,
value: group.all().map(kv => kv.value)
}];
}
};
}
one_bin 采用原始组和键名称;它生成一个包含一个键/值的数组,其中键是键名称,值是原始组中所有值的数组。
用 one_bin 包装原始组并将其传递到箱线图:
var box = dc.boxPlot('#box')
.width(200).height(500)
.dimension(monthDim) // this is actually wrong but can't brush anyway
.group(one_bin(monthGroup, 'all months'))
;
当然,刷牙是行不通的,但对于这张图表的 x 维度来说,它只能是全有或全无。
fiddle 示例:https://jsfiddle.net/q8m54cg3/15/
(*) 自 dc.js 2.1 起; 2.0及以下版本也使用group.top(N)。
关于javascript - dc.js:具有嵌套分组的箱线图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45118451/