我已经编写了一个在表中添加/删除行的函数,但问题是添加行后,表的 CSS 属性无法正确传递。因为我的输入字段没有位于单元格的中心。
在第一行中,它显示在单元格的中心(因为它是硬编码的),但是当我使用函数创建行时,输入字段显示在单元格的左侧。
我的代码是:
function deleteRow(row) {
var i = row.parentNode.parentNode.rowIndex;
document.getElementById('POITable').deleteRow(i);
}
function insRow() {
//$('#myModal').modal('toggle');
var x = document.getElementById('POITable');
var new_row = x.rows[1].cloneNode(true);
var len = x.rows.length;
// new_row.cells[0].innerHTML = len;
var inp1 = new_row.cells[1].getElementsByTagName('input')[0];
inp1.id += len;
inp1.value = '';
x.appendChild(new_row);
}<table id="POITable" data-toggle="table">
<tr>
<th>colmn1</th>
<th>colmn1</th>
</tr>
<tbody>
<td><input type="text"></td>
<td><input type="text"></td>
<td><a onclick="insRow()" id="addmorePOI">Add row</a></td>
<td><a onclick="deleteRow(this);" id="addmorePOI">Remove row</a></td>
</tbody>
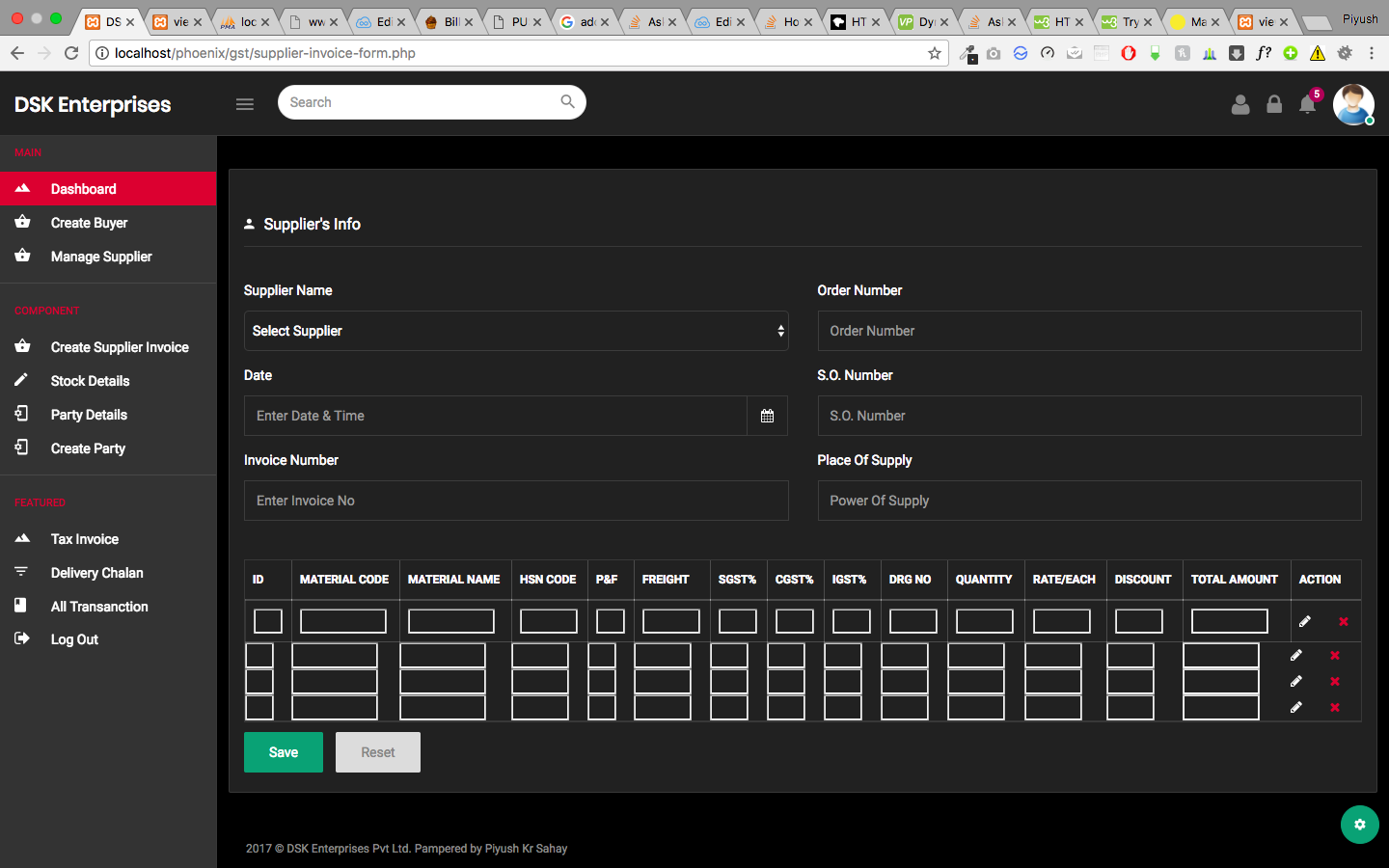
</table>请看一下它在我的仪表板中显示的图像。请注意,我使用的是 Bootstrap 表。

最佳答案
给每个表数据标签一个相似的类名,并在该类的 css 中添加属性:
text-align: center;
关于javascript - 使用 JavaScript 在表中添加和删除行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45830235/