此剪贴板格式列表指的是:
https://msdn.microsoft.com/en-us/library/windows/desktop/ff729168(v=vs.85).aspx
我在页面上创建了一个 HTML5 放置目标,并通过将数据从各种应用程序拖入其中来进行操作。
当我调试 Javascript 时,我可以在每个的 event.dataTransfer 对象中找到数据。唯一的异常(exception)是从 SAP GUI 中的树控件拖动时,这正是我真正想要的。在这种情况下,dataTransfer.item 列表为空,.type 列表也是如此。调用 dataTransfer.getData() 不会返回任何内容。
我在 IE、Chrome 和 Firefox 中尝试过此操作,结果相同。
我对此的调查使我相信 HTML5 对某些剪贴板格式的支持存在限制。支持哪些格式?
我想要做的是获取剪贴板内容(如下第一次更新所示)。
更新2
下面是页面的代码。我在 drop() 函数中设置断点,从中可以分析事件对象。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<style> #drop_target {width: 350px; height: 70px; padding: 10px; border: 1px solid #aaaaaa; } </style>
</head>
<body>
<div id="drop_target"></div>
</body>
<script>
var drop_target = document.getElementById('drop_target');
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.types.length);
console.log(ev.dataTransfer.getData("text"));
}
drop_target.addEventListener('dragover', allowDrop, false);
drop_target.addEventListener('dragenter', allowDrop, false);
drop_target.addEventListener('drop', drop, false);
</script>
</html>
更新1
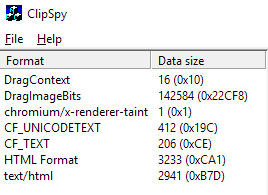
我从代码项目中找到了一个不错的实用程序,名为 ClipSpy它允许我看到拖动事件的内容,它看起来像这样:
将其与从浏览器中拖动一段文本时的类似以下内容进行比较:
我想现在的问题更多的是:如何在 Javascript 中访问原始拖动事件数据?
最佳答案
在详细查看了有关“剪贴板 API 和事件”的 W3 规范后,我发现了以下内容:
clipboardData
The clipboardData attribute is an instance of the DataTransfer interface which lets a script read and manipulate values on the system clipboard during user-initiated copy, cut and paste operations. The associated drag data store is a live but filtered view of the system clipboard, exposing mandatory data types the implementation knows the script can safely access. For synthetic events, the drag data store contains the data added by the script that created the event.
它谈到的“强制数据类型”链接到此处(在同一文档中):
https://www.w3.org/TR/clipboard-apis/#mandatory-data-types
其中有明显支持的剪贴板格式列表(或意味着规范的实现支持)。
在这种情况下,我必须得出结论,自定义剪贴板格式可能不受支持。
关于javascript - HTML5 放置目标支持哪些剪贴板格式?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47348447/