美好的一天,
我终于能够使用fineupload为我的图像 uploader 创建裁剪功能。
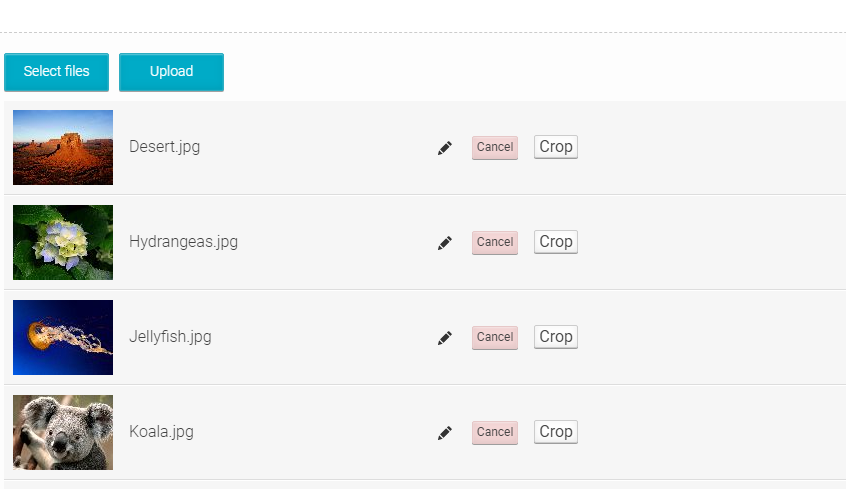
我已将 FineUploader 设置为 autoUpload: false,,这样我就可以在图像传递到服务器之前裁剪图像,这就是我所拥有的。
这是我用于捕获裁剪按钮并初始化裁剪器的代码
$(document).on('click','.qq-upload-crop',function(e){
var id = $(this).parent('li').attr('qq-file-id');
var x = manualUploader.getFile(id);
var reader = new FileReader();
reader.onload = function (e) {
$('#cimgx').attr('src',e.target.result);
};
reader.readAsDataURL(x);
setTimeout(initCropper, 1000);
$('#crop-modal').modal('show');
});
function initCropper(){
$('#cimgx').cropper({
cropBoxResizable:true,
autoCrop:true,
minCropBoxWidth:600,
minCropBoxHeight:400,
});
}
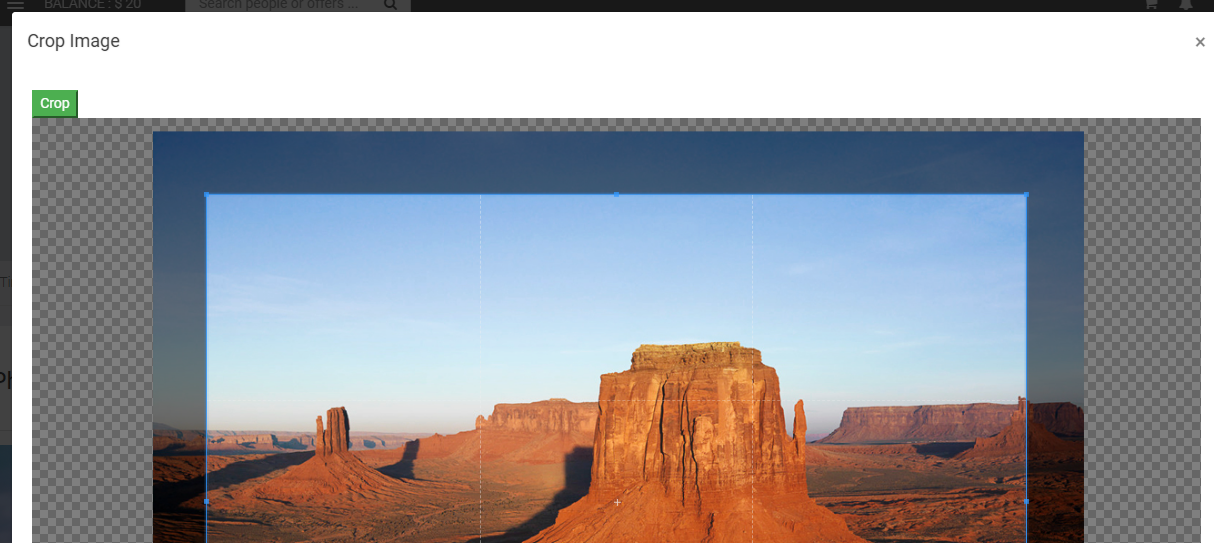
如果我点击“裁剪”
另一个模式出现。
当我单击裁剪按钮时,使用此代码
$('#crop').on('click',function(e){
var x = $('#cimgx').cropper('getCroppedCanvas').toDataURL('image/jpeg');
console.log(x);
})
我得到了 dataUrl 作为返回。
现在我想用cropperjs 的裁剪图像替换当前最初上传的图像..
我该如何替换要传递的数据..谢谢您的帮助..
最佳答案
不确定我是否理解这个问题
1)您想要替换原始img元素的图像
$('#original_image').attr('src',x);
2)您更有可能想要将裁剪后的图像上传到服务器
HTML
<form action="" id="form_id" method="post" enctype="multipart/form-data">
<input name="upload_media" id="upload_media" type="file" class="hidden">
</form>
Javascript
$('#crop').on('click',function(e){
var x = $('#cimgx').cropper('getCroppedCanvas').toDataURL('image/jpeg');
console.log(x);
})
var form_data = new FormData($('#form_id')[0]);
form_data.set('upload_media', cropped_img_data, 'filename.jpg');
$.ajax({
type: 'POST',
url: 'upload.php',
data: form_data,
success: function(data) {
console.log(data)
}
})
PHP
$filename = $_FILES['upload_media']['name'];
$img = $_FILES['upload_media']['tmp_name'];
$img = str_replace('data:image/jpeg;base64,', '', $img);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
file_put_contents($filename, $data);
祝你编码愉快!
关于javascript - 用新的 dataurl Fineuploader 替换当前图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48524601/