python 3.6.4,django 2.0
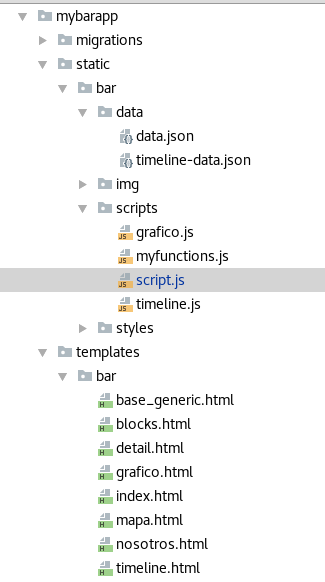
我有一个index.html加载此 javascript 文件 script.js在其中,我无法输入一个 json 文件的正确路径 data.json .
现在显示的index.html没有来自data.json的信息,我使用的是XmlHttpRequest对象。
function makeRequest(url){
...
http_request = new XMLHttpRequest();
http_request.open('GET', url, true);
}
...
window.onload = function(){
makeRequest("here/have/problems");
}
在index.html中我正在使用
{% load static %}
...
<script src="{% static 'bar/scripts/script.js' %}"></script>
效果很好,然后在 script.js 中尝试输入“bar/data/data.json”,但不起作用。请以正确的方式指导我解决此问题。
最佳答案
您需要使用完整路径,包括前导斜杠 - 所以“/static/bar/data/data.json”。
避免硬编码完整路径的一种可能做法是使用 {% static %}标签在独立的<script>中设置全局JS变量 block 在模板内。
关于javascript - 如何在 javascript 文件中输入 json 文件的正确路径,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48694615/