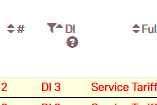
我有一个看起来像这样的表格
及其 HTML:
<th style="text-align: center; background-color: rgb(255, 255, 255); position: relative; top: 0px; -moz-user-select: none;" data-column="4" class="tablesorter-header tablesorter-headerDesc" tabindex="0" scope="col" role="columnheader" aria-disabled="false" aria-controls="dataTable" unselectable="on" aria-sort="descending" aria-label="DI: Descending sort applied, activate to apply an ascending sort" data-sortedby="user">
<div class="tablesorter-header-inner">
<i onclick="javascript:ShowFilter(event,'dDICategory');" class="fa fa-filter"/>
<i class="fa fa-sort-asc sort-icon"/>
<i class="fa fa-sort-desc sort-icon"/>
<i class="fa fa-sort sort-icon"/>DI<div id="helpIcon" data-toggle="modal" data-target="#DIColumnHelpModal">
<span class="glyphicon glyphicon-question-sign pull-right"/>
</div>
</div>
</th>
如您所见,我有一个过滤器,对向上和向下指针进行排序以及一个帮助图标。
我的问题是,当我单击问号时,表格会在向我显示帮助模式之前进行排序。我不想。
我希望能够执行以下操作:
如果事件源是 sort-asc 或 sort-desc 字形,则让排序事件继续。 如果事件源是过滤器字形,则不排序并执行 ShowFilter 函数。 如果事件源是问号字形,则不排序并显示模态。
所以我需要获取事件的实际来源(sort-asc/sort-desc、过滤器或问号)。但问题是,当我检查 event.target 的内容时,我得到的是整个表。我不知道如何获得更具体的答案。
当然,一旦我知道哪个字形触发了该事件,我想我需要取消排序事件。
最佳答案
为过滤器图标元素添加一个tablesorter-noSort类名;请参阅cssNoSort option如果你想重命名该类。
关于javascript - Tablesorter 事件源不够具体。取消排序,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59318099/