Many modern Web APIs are gated by the browser to be HTTPS only 。这对用户来说是好事,但可能会让开发变得痛苦。在开发过程中,我希望能够关闭该要求以进行测试。
是否有一个我可以设置的标志(firefox 中的 about:config,chrome 中的 about:flags)或我可以传入的命令行参数来关闭该要求,这样我就可以进行测试,而无需设置 https 证书并添加它们到浏览器?
注意:我知道 localhost 的 https 要求已被删除,但我经常在一台计算机(如笔记本电脑)上托管并在另一台计算机(如 Android 设备)或不同的桌面上进行测试。我知道我可以生成本地证书并运行支持 https 的服务器。然后,我必须处理浏览器上的安全警告(无效证书)和/或将私有(private)证书添加到所有设备,或者我必须注册一个域,只是为了通过 LetsEncrypt 获取有效证书。对于我自己的开发人员,如果可能的话,我只想暂时关闭浏览器中的检查。当然,我实际为用户提供的服务将是 https,但在开发过程中,如果我可以关闭该要求,事情就会容易得多。
在我的特殊情况下,我尝试使用 WebXR因此,开发发生在我的笔记本电脑上,但实际测试发生在 Android 设备上,其中页面由我的笔记本电脑提供。
最佳答案
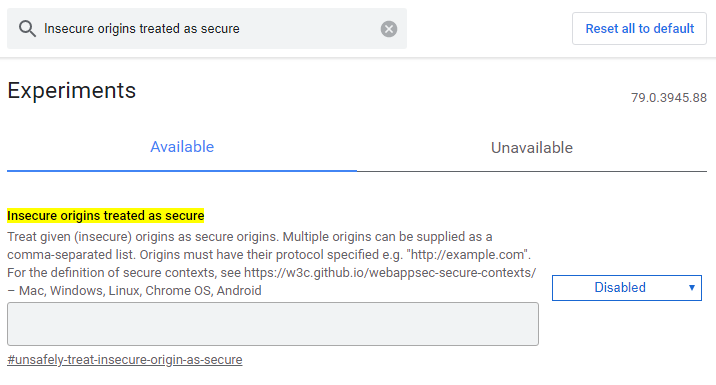
Chrome 在 chrome://flags/中有一个开发者设置将不安全的来源视为安全,这是一个文本字段,您可以在其中添加出于开发目的而视为安全的来源列表。 (来自https://github.com/immersive-web/webxr/issues/60)
关于javascript - 在 Chrome 和 Firefox 中关闭 https 门控 Web API 的 https 要求,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59550049/