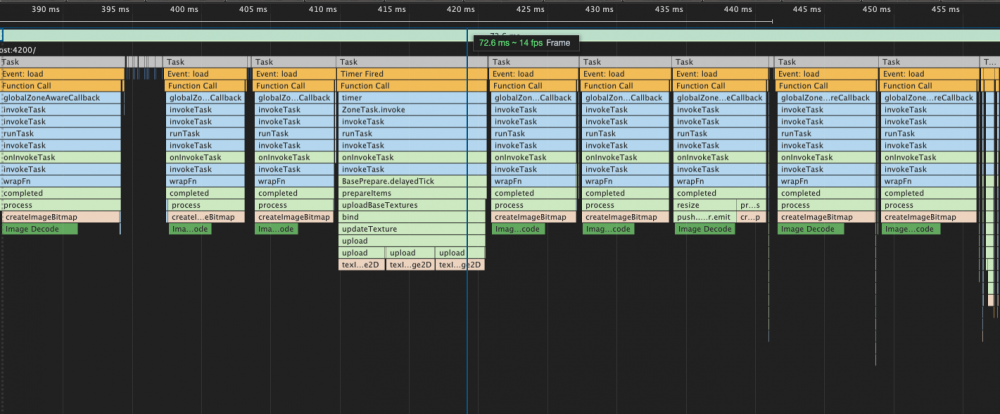
我在替换纹理时遇到滞后问题,所以我决定使用 createImagebitmap(它没有帮助)。据我所知,它应该在单独的线程上工作,而不是在主线程上工作。使用开发工具性能部分时,它会显示为在主线程上工作。那是对的吗? (我在 Chrome 上使用 angular+pixi.js)
最佳答案
Javascript 是一种单线程语言。这意味着它有一个调用堆栈和一个内存堆。正如预期的那样,它按顺序执行代码,并且必须在执行下一段代码之前完成执行。请参阅:https://dev.to/steelvoltage/if-javascript-is-single-threaded-how-is-it-asynchronous-56gd
HTML5 和 CSS3 是多线程的,但 javascript 不是。
关于javascript - 在主线程上创建Imagebitmap?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60439279/