我终于成功地将用户输入项添加到检查列表中。然而,当它们被添加时,它们并没有采用 Jquery Mobiles 风格。
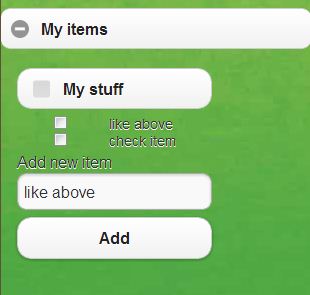
这是正在发生的事情的屏幕截图

这是 HTML:
<h3>My items</h3>
<table id="myTable">
<tr>
<td>
<label for="checkbox65">
<input name="checkbox65" class="checkbox65" type="checkbox" />
My stuff
</label>
</td>
</tr>
<tr>
<td>
<fieldset data-role="controlgroup">
<label for="textinput4">
Add new item
<input name="new_item" id="textinput4" placeholder="" value="" type="text" />
</label>
</fieldset>
<button id="add">Add</button>
/td>
</tr>
</table>
这是用于将用户输入项添加到检查列表的脚本:
<script type="text/javascript">
$(document).on('click', '#add', function(e) {
var $this = $(this);
var $firstRow = $this.closest('table').find('tr:first');
var $newRow = $firstRow.clone();
var input = $newRow.find(':input').remove();
input.prop('checked', false);
$newRow.empty().append(input).append(' ' + $('#textinput4').val());
$newRow.insertAfter($firstRow);
});
</script>
我读到了另一个问题,也许我可以包括
$('[type='submit']').button();
为了设置用户输入项的样式。但是,我不确定这是否适合我,或者我应该将其放在脚本中的什么位置?
谢谢。
最佳答案
应该使用:
$('[type="checkbox"]').checkboxradio();
如果您想了解有关此内容的更多信息以及如何正确设置动态添加的内容的样式,请查看我的博客 ARTICLE ,您将在这里找到有关增强动态添加的 jQuery Mobile 内容的所有内容。或者你可以找到它HERE 。
关于javascript - JQuery mobile 未将用户输入检查项目的样式设置为与列表的其余部分相同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14583329/