在“Sources”选项卡下的 Chrome 调试器中,底部有一个小“{}”按钮,可以缩小代码并使其易于阅读(打开“ pretty-print ”),以及允许开发者设置断点等。我相信早期版本的 Safari 也有这个功能,但是我在 Safari 6 中没有发现类似的东西...有谁知道 Safari 6 是否有这个功能?
最佳答案
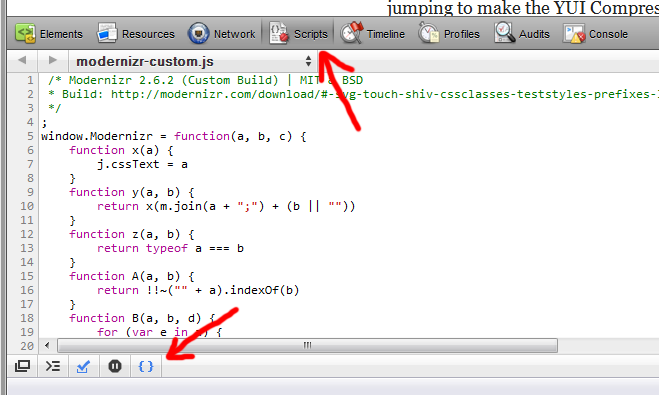
在 Windows 上的 Safari 中,在开发者工具的“脚本”选项卡下,您可以看到等效的{}“Pretty Print”图标,它可以执行您想要的操作。

关于javascript - Safari 6 中的 javascript 调试器是否能够对 javascript 进行反压缩?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16349260/