我想对我的选项卡进行排序,并且我还想对选项卡内的字段进行排序。我也希望能够将字段从一个选项卡拖动到另一个选项卡。

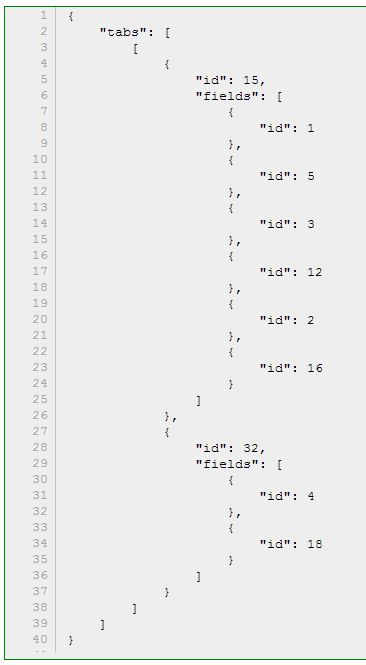
当用户单击“保存”按钮时,我想获取一个 json 字符串。类似于以下内容:

我做了一些研究,似乎可以使用 jQuery Sortable(使用选项卡连接列表)。有人可以发布一段像样的 html+javascript 吗?谢谢。
我编写的以下代码是一场灾难。
$(function () {
$("#tabs").tabs().find(".ui-tabs-nav").sortable({
axis: "x",
update: function(event, ui) {
debugger;
}
});
$(".fieldSortableList").sortable().disableSelection();
var $tabs = $("#tabs").tabs();
var $tab_items = $("ul:first li", $tabs).droppable({
accept: ".connectedSortable li", hoverClass: "ui-state-hover", drop: function (event, ui) {
var $item = $(this);
var $list = $($item.find("a").attr("href")).find(".connectedSortable");
ui.draggable.hide("slow", function () {
$(this).appendTo($list).show("slow");
});
}
});
});
最佳答案
定义可排序绑定(bind)时使用“ConnectWith”属性。这将允许您对列表 a 中的项目进行排序/删除到列表 b。
为了保存它们的状态,您可以获取列表中的项目,将它们作为数组保存在 localStorage 中,然后在页面加载期间将它们与保存的 localstorage 字段进行比较。加载页面时,将当前列表顺序与保存的顺序进行比较,如果不同,则将它们附加到新列表中。完成后,新列表包含所有项目,但按保存的顺序排列。
我有一段时间没有见过可排序的 API,但这也会对你有所帮助。 http://johnny.github.io/jquery-sortable/
关于javascript - 使用 jQuery Sortable 排序和保存选项卡 + 字段,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19185277/