我在这两个框架及其各自对 jquery 的使用方面遇到了一些小问题。
由于我在 Visual studio 2013 中的模板包含 Bootstrap 3,它还捆绑了 jquery-2.0.3.js 这一切都很好,直到我需要使用 KendoUI 的 jquery.js ( v1.9.1) 以及。
它们都包含在 _Layout.cshtml 中,如下所示:
...
<head>
<script src="@Url.Content("~/Scripts/Kendo/jquery.min.js")"></script>
<script src="@Url.Content("~/Scripts/Kendo/kendo.all.min.js")"></script>
<script src="@Url.Content("~/Scripts/Kendo/kendo.aspnetmvc.min.js")"></script>'
</head>
<body>
...
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
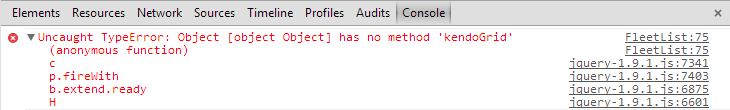
该错误导致我的 Kendo 网格无法渲染模板,并且 Chrome 中的控制台窗口显示以下错误:

我之前在 Bootstrap 2.3.2 上曾进行过此工作,但整个项目已更新。丢失jquery-2.0.3.js会对我的应用程序产生什么影响?删除它可以解决问题,但我不知道 Bootstrap 框架的哪些部分会受此影响。最后,我知道我不应该两次包含 jquery 文件(Bootstrap + KendoUI),但应该如何完成?
最佳答案
查看Bootstrap's "Getting Started"和链接的 bower file ,它将 jQuery 依赖项声明为 "jquery": ">= 1.9.0",我想说您可以安全地将 Bootstrap 3 与 jquery-1.9.1 一起使用。
关于javascript - Bootstrap 3 和 KendoUI 的 Jquery 问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20072569/