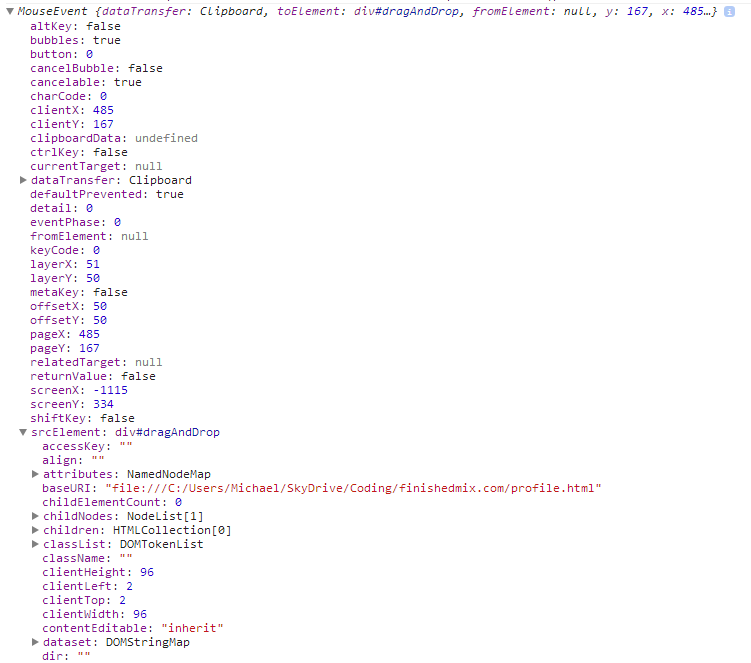
我已经尝试访问这个对象“baseURI”有一段时间了:
如果你看上面的图片,我正在尝试获取“baseURI”。 为了获得图像中的内容,我这样做:
var onDrop = function(e) {
e.preventDefault();
console.log(e.originalEvent);
}
但是当我尝试获取 MouseEvent 内部的对象时,我得到“未定义”。这是我尝试过的。
var onDrop = function(e) {
e.preventDefault();
console.log(e.originalEvent.MouseEvent.srcElement.baseURI);
}
我也尝试了很多其他方法,我错过了什么?
我做了一个 fiddle ,如果有帮助的话: http://jsfiddle.net/sta2M/1/
最佳答案
MouseEvent 是它的原型(prototype),而不是属性。您可以省略 .MouseEvent。
关于javascript - 拖放后访问 Javascript 对象,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21547841/