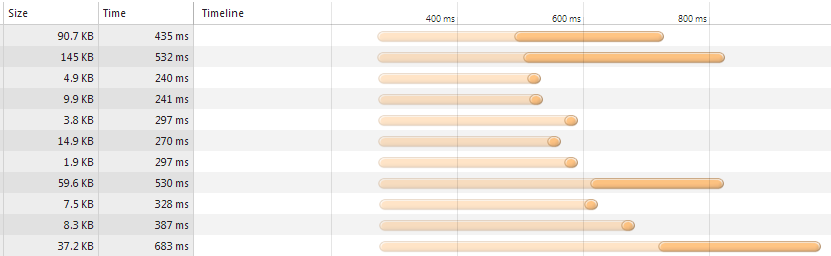
我有一个关于通过 require.js 加载脚本时间的问题。据我了解,异步加载是所有脚本独立加载,而同步加载是每个脚本一个接一个加载。但我看到相反的图片: 没有 require.js,例如:
<script type="text/javascript" src="templates/js/new/jquery-ui-1.10.3.custom.min.js"></script>
<script type="text/javascript" src="templates/js/new/eventTrackerManager.v.1.0.js"></script>
<script type="text/javascript" src="templates/js/new/constants.js"></script>
<script type="text/javascript" src="templates/js/new/utils.js"></script>
...

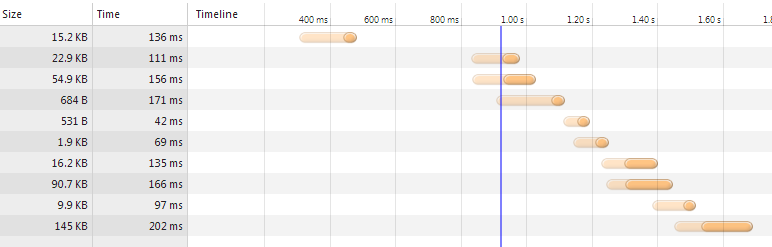
使用 require.js 如下:
require.config({
baseUrl: "templates/js/new/",
paths: {
"jQuery": "lib/jquery-2.0.3.min",
"jQueryUI" : "lib/jquery-ui-1.10.3.custom.min",
"Utils" : "modules/utils",
"contactform" : "modules/contactform"
...
},
shim: {
"jQueryUI": {
exports: "$",
deps: ['jQuery']
}
}
});
require(["contactform"], function(CF) {
CF.init();
});

正如你所见,没有 AMD 的版本要快得多。我做错了什么?
最佳答案
AMD 本身并不会让你的 js 更快。它为您提供更好的代码组织并避免 js 库冲突。
@jfriend00 的评论解释了为什么应用 requirejs 后速度更慢。
但是,requirejs提供了一个优化工具,叫做r.js ,它优化您的 js 代码,并通过将代码片段合并到更大的 js 文件中,实际上使其速度更快。
参见WHY WEB MODULES?欲了解更多信息。
关于javascript - 需要js和加载脚本时间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22243906/