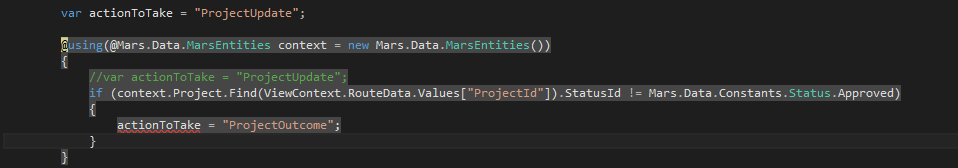
我在 Razor 页面上的一些 JavaScript 中有一个代码块。就在代码块之前,我有一个普通的 JavaScript 变量。如何从代码块中访问此变量?

最佳答案
我相信你可以使用@:
类似这样的事情:
if(context.Project.Find("ProjectId"){
@:actionToTake = "ProjectOutcome";
}
或特殊的文本标签
if(context.Project.Find("ProjectId"){
<text>actionToTake = "ProjectOutcome";</text>
}
关于javascript - ASP.NET MVC 从代码块内访问 JavaScript 变量,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23102332/