我在使用带有嵌套属性的 ng-class 时遇到了麻烦:
这个作品
ng-class="{'fullscreen': isFullScreen()}"
这不起作用
ng-class="{'fullscreen': vm.isFullScreen()}"
我是否遗漏了一些明显的东西?我对 ng-if 或 ng-switch
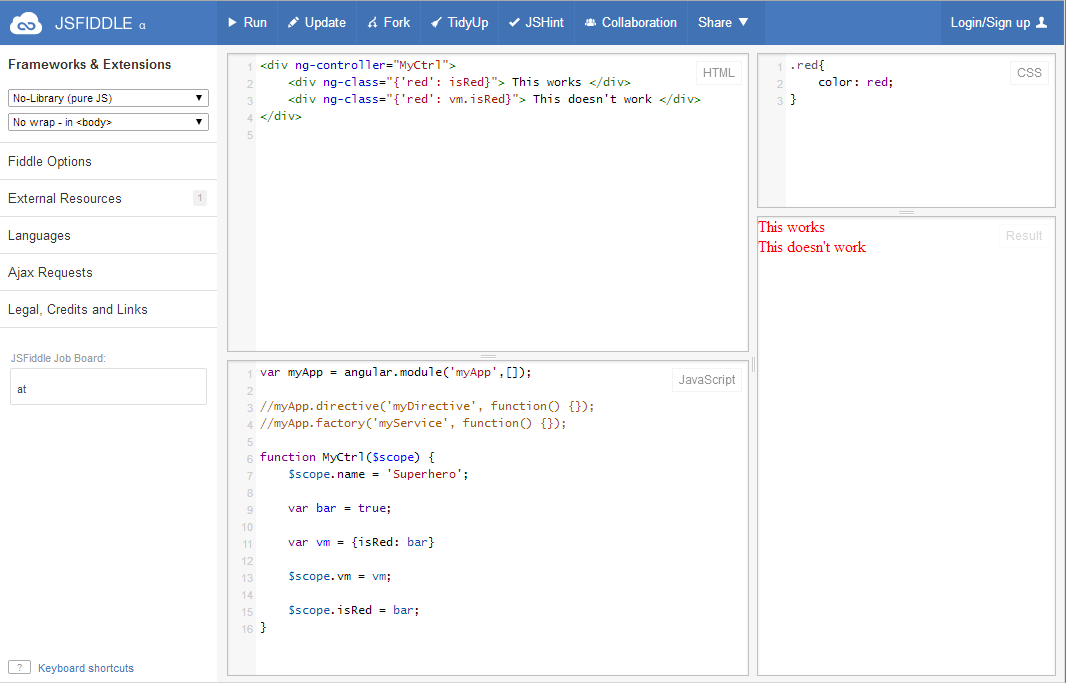
这是一个解释问题的js fiddle :http://jsfiddle.net/4Efz4/2
最佳答案
编辑:
看到您评论了 JSFiddle,您的示例运行良好

查看:
<div ng-app>
<div ng-controller="TestingCtrl">
<div ng-repeat="p in persons">
<input ng-model="p.name" ng-class="{'fancy' : p.isFullScreen()}">
</div>
</div>
</div>
Controller :
function TestingCtrl($scope) {
$scope.persons = [{
name: 'Alice',
isFullScreen: function()
{
return false;
}
}, {
name: 'Bob',
isFullScreen: function()
{
return true;
}
}];
}
CSS:
.fancy{
background:Yellow;
}
关于javascript - 具有嵌套属性的 ng-class,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23432518/