我想通过 javascript (jQuery) 在客户端复制级联下拉列表。

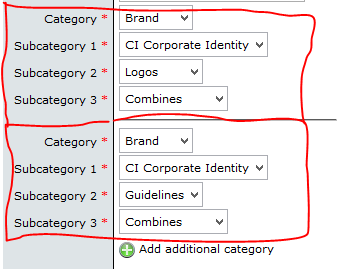
您可以在第一个框中看到要复制的级联下拉列表。它们将通过 AJAX 控件工具包的 CascadingDropDown 控件在 ASP.NET 中呈现。这非常有效。
当您单击“添加其他类别”时,第一个框的所有下拉列表都将被复制。 (见第二个框)
这是此操作的点击脚本(使用 jQuery 的 clone()):
categoryRow.clone(true, true).insertBefore(containerRow);
subCategory1Row.clone(true, true).insertBefore(containerRow);
subCategory2Row.clone(true, true).insertBefore(containerRow);
subCategory3Row.clone(true, true).insertBefore(containerRow);
clone() 函数还会复制 CascadingDropDown 控件的隐藏 ClientState 字段。
不幸的是,复制的 CascadingDropDownLists 的级联功能不起作用。
如何最好地创建/复制级联 drodwown 列表?或者您还有其他想法/更好的方法吗?
最佳答案
“不幸的是,复制的 CascadingDropDownLists 的级联功能不起作用”
这是因为原始元素也注册了事件监听器...复制的元素确实被复制,但是没有这些监听器。
如何检查?在任何现代浏览器(我更喜欢 Chrome)中,您可以在进入开发工具时查看 HTML 页面的元素(按 F12 即可打开)。每个元素都有一个活跃监听器的映射。

简而言之:找到用于在原始元素的第一位定义事件的函数 - 然后使用此函数注册您新复制的元素。
请确保不要多次注册原始元素。这将导致每个元素的每个事件多次触发。
关于javascript - 在客户端复制 AJAX Control Toolkit CascadingDropDown,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25361829/