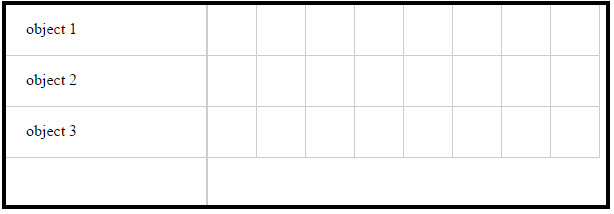
我确实需要以下方面的帮助: 我有一个 HTML 网格,其中左侧显示对象,每个对象在右侧显示一行:

我想要的是 jQuery:对于左侧的每个对象,应在右侧连续添加 8 个项目。
到目前为止的 jQuery 代码:
var items = [],
element = $('<div class="item"></div>');
row = $("<div class='row'></div>");
for (var i = 0; i < 8; i++) { //clone the element in the loop
items.push(element.clone());
}
$(".rightside").append(items);
因此,包含项目的行应该使用 jQuery 动态构建。
最佳答案
使用.each()迭代.object元素。
$('.object').each(function(){
element = $('<div class="item"></div>');
row = $("<div class='row'></div>");
for(i=0;i<8;i++){
row.append(element.clone());
}
$('.rightside').append(row)
});
<强> Updated Fiddle
关于javascript - jQuery 为每个 div 构建一些行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30329004/