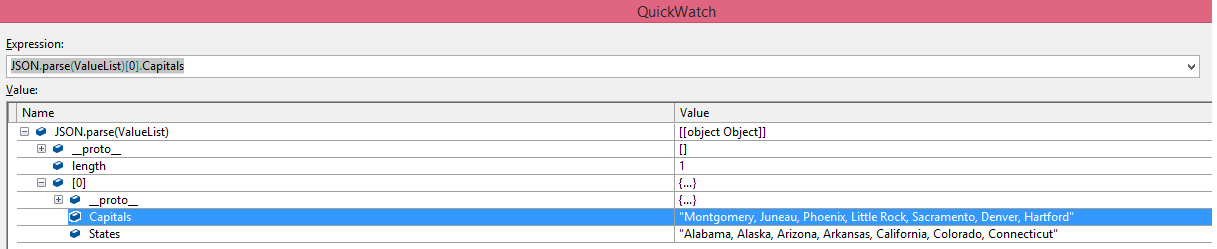
我有一个结构如下的对象。

现在,我的目的是使用属性名称动态获取运行时的 Capitals/State 值。
var PropertyName='Capitals';
JSON.parse(ValueList)[0].PropertyName;
如何实现这一目标。 谢谢。
最佳答案
您可以使用括号符号([])作为对象选择器
var PropertyName='Capitals';
JSON.parse(ValueList)[0][PropertyName];
有关括号表示法的更多信息:visit here
关于javascript - 如何在运行时使用属性名称动态获取对象属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31282732/